How to design and style an eCard email
WordPress eCards Plugin with Email Designer
Table of Contents
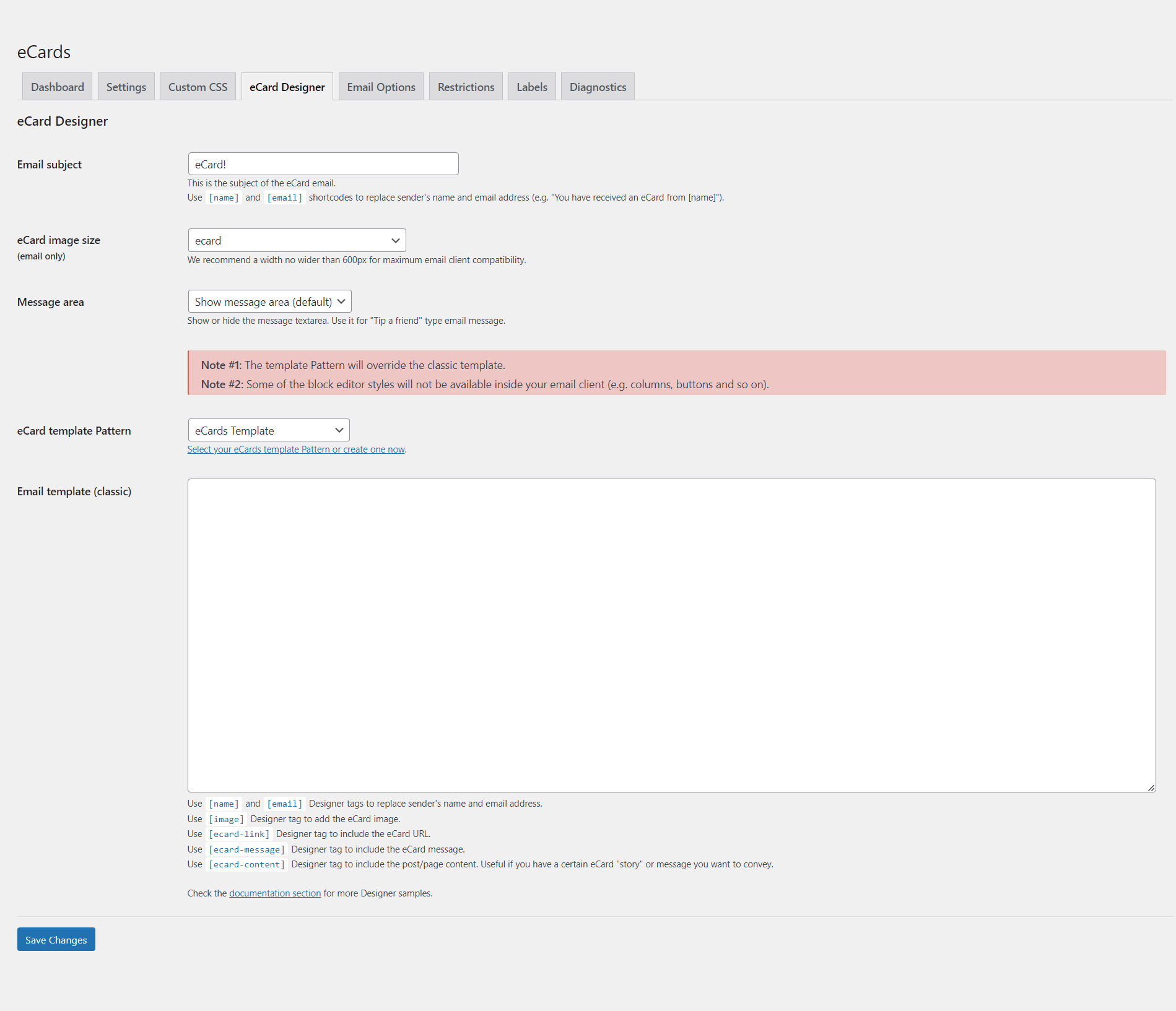
The eCards plugin features an email designer section, with a legacy (classic) editor and the new block editor. The plugin uses a Pattern for the email template.
As the classic editor will soon be obsolete, we will focus on designing a template using the block editor.

Quick Notes
Note #1: This option will override the classic editor eCard Designer.
Note #2: Some block editor styles will not be available inside your email client (e.g. columns, buttons and so on).
What are Patterns?
Block Patterns are predefined block layouts, available from the patterns tab of the block inserter. Once inserted into content, the blocks are ready for additional or modified content and configuration.
Patterns | Block Editor Handbook | WordPress Developer Resources
Here’s an example of a Pattern. Use the following template as a starting point for your own:
You have received an eCard!
[name] sent you an eCard!
[image]
[ecard-message]
Check your eCard here: [ecard-link]
Check your eCard here (direct link): [ecard-url]You can also download this template and import it into your Pattern section, as a JSON file: