Picked up the slack and updated my eCards plugin. It feels good. I removed all jQuery dependencies and all JS code. Everything is now crossbrowser compatible and faster than the speed of light. Well, kinda.
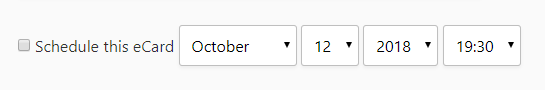
Turns out that using an HTML date/time selector is more usable than the JavaScript popup. And more mobile friendly. So, here it is:

Also, the plugin is fully compatible with Gutenberg.
= 4.7.1 =
* FIX: Fixed Flexbox CSS Masonry
= 4.7.0 =
* PERFORMANCE: Replaced Masonry JS with Flexbox CSS
* PERFORMANCE: Removed jQuery dependency
* USABILITY: Replaced clunky JS calendar with HTML dropdowns
* UPDATE: Updated WordPress compatibilityGet the updated plugin now or try the demo.