A new version of our WordPress eCards plugin has been released, bringing fixes and new features. Let’s dissect the changelog:
= 5.2.0 =
* FIX: Fixed block parsing undefined variables/indexes
* FIX: Fixed function naming according to WordPress Coding Standards
* FIX: Fixed select field height
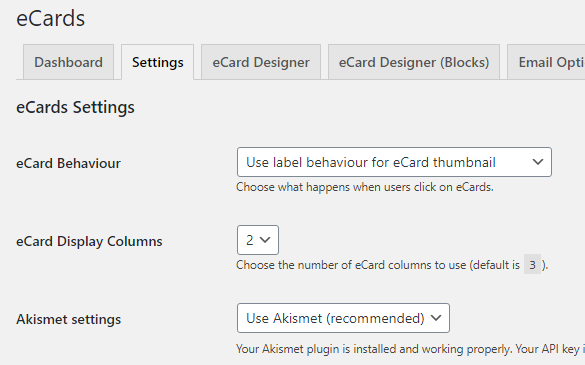
* FEATURE: Implemented columns
* FEATURE: Changed eCard image to a block editor figure/image block
All eCard images now use the native figure/image block editor structure, making everything easier to style and making the images consistent for themes that style all images in a similar way:
<figure class="wp-block-image size-large">
<img width="300" height="200" src="https://www.example.com/wp-content/uploads/2021/01/photo-146437881697-300x200.jpg" class="attachment-medium size-medium jetpack-lazy-image jetpack-lazy-image--handled" alt="" loading="lazy" srcset="" data-lazy-loaded="1" sizes="(max-width: 300px) 100vw, 300px">
</figure>Originally being displayed in 3 columns, the eCard container is now configurable, allowing admins to set a number of columns (from 1 to 6), depending on their site design. The default/fallback remains 3.

The CSS has been simplified and a small fix has been implemented for some specific Bootstrap conflicts.
Other code-related fixes and improvements have been implemented.
Cheers!