Here is a hands-on code snippet on how to add a block pattern (or more) to a WordPress theme. The code is lifted straight from my Saturn WordPress theme.
Register a Block Pattern Category
<?php
/**
* Register Custom Block Styles
*
* https://wordpress.com/blog/2020/10/28/introducing-patterns/
*
*/
function saturn_patterns_register_block_patterns() {
/**
* Register block patterns
*/
register_block_pattern_category('saturn', [
'label' => __('Saturn', 'saturn')
]);
}
add_action('init', 'saturn_patterns_register_block_patterns');
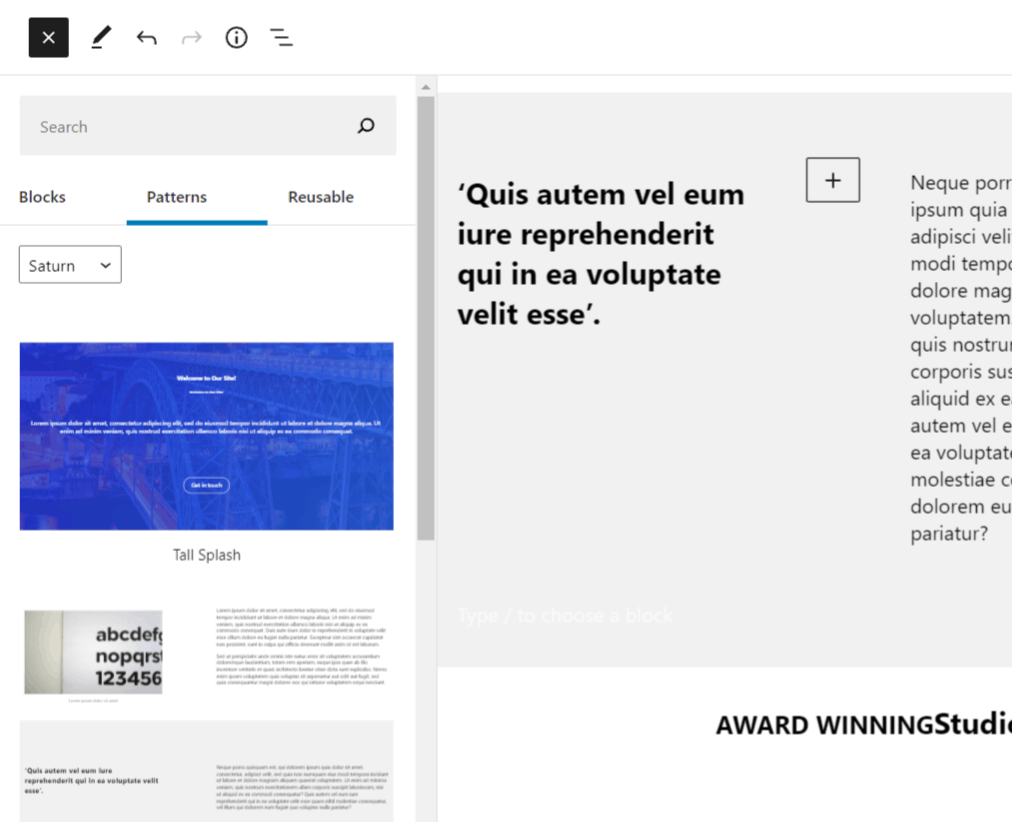
I picked the name Saturn, as it’s easy to find in the block patterns dropdown:

Register All Block Patterns
Next step is to amend the function above and add all our blocks:
<?php
/**
* Register Custom Block Styles
*
*/
function saturn_patterns_register_block_patterns() {
/**
* Register block patterns
*/
register_block_pattern_category('saturn', [
'label' => __('Saturn', 'saturn')
]);
/**
* Modern Cover
*/
register_block_pattern('saturn-gutenberg-block-patterns/tall-splash', [
'title' => __('Tall Splash', 'saturn'),
'description' => _x('A tall splash cover section, with title, description and a generic button.', 'Block pattern description', 'saturn'),
'categories' => ['saturn'],
'keywords' => ['hero', 'splash', 'cover', 'saturn'],
'content' => '<!-- wp:cover {"url":"' . esc_url(get_theme_file_uri('content/cover-porto.jpg')) . '","id":3588,"dimRatio":70,"minHeight":600,"customGradient":"linear-gradient(110deg,rgb(25,42,234) 0%,rgb(24,98,249) 100%)","align":"full","className":"saturn-tall-splash"} --><div class="wp-block-cover alignfull has-background-dim-70 has-background-dim has-background-gradient saturn-tall-splash" style="background-image:url(' . esc_url(get_theme_file_uri('content/cover-porto.jpg')) . ');min-height:600px"><span aria-hidden="true" class="wp-block-cover__gradient-background" style="background:linear-gradient(110deg,rgb(25,42,234) 0%,rgb(24,98,249) 100%)"></span><div class="wp-block-cover__inner-container"><!-- wp:heading {"align":"center","level":3,"className":"wrap wrap-narrow"} --><h3 class="has-text-align-center wrap wrap-narrow">Welcome to Our Site!</h3><!-- /wp:heading --><!-- wp:heading {"align":"center","level":6,"className":"wrap wrap-narrow"} --><h6 class="has-text-align-center wrap wrap-narrow">Welcome to Our Site!</h6><!-- /wp:heading --><!-- wp:spacer {"height":24} --><div style="height:24px" aria-hidden="true" class="wp-block-spacer"></div><!-- /wp:spacer --><!-- wp:paragraph {"align":"center","className":"wrap wrap-narrow","fontSize":"medium"} --><p class="has-text-align-center wrap wrap-narrow has-medium-font-size">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p><!-- /wp:paragraph --><!-- wp:spacer {"height":72} --><div style="height:72px" aria-hidden="true" class="wp-block-spacer"></div><!-- /wp:spacer --><!-- wp:buttons {"align":"center"} --><div class="wp-block-buttons aligncenter"><!-- wp:button {"textColor":"white","className":"is-style-outline"} --><div class="wp-block-button is-style-outline"><a class="wp-block-button__link has-white-color has-text-color">Get in touch</a></div><!-- /wp:button --></div><!-- /wp:buttons --></div></div><!-- /wp:cover -->',
]);
/**
* Highlighted Columns
*/
register_block_pattern('saturn-gutenberg-block-patterns/highlighted-columns', [
'title' => __('Highlighted Columns', 'saturn'),
'description' => _x('A set of balanced column sections, suitable for highlighted content.', 'Block pattern description', 'saturn'),
'categories' => ['saturn'],
'keywords' => ['content', 'columns', 'highlight', 'saturn'],
'content' => '<!-- wp:columns --><div class="wp-block-columns"><!-- wp:column {"width":"40%"} --><div class="wp-block-column" style="flex-basis:40%"><!-- wp:image {"id":3583,"sizeSlug":"large","linkDestination":"none"} --><figure class="wp-block-image size-large"><img src="' . esc_url(get_theme_file_uri('content/cover-specimen.jpg')) . '" alt="" class="wp-image-3583"/><figcaption>Lorem ipsum dolor sit amet</figcaption></figure><!-- /wp:image --></div><!-- /wp:column --><!-- wp:column {"width":"10%"} --><div class="wp-block-column" style="flex-basis:10%"></div><!-- /wp:column --><!-- wp:column {"width":"50%"} --><div class="wp-block-column" style="flex-basis:50%"><!-- wp:paragraph --><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p><!-- /wp:paragraph --><!-- wp:paragraph --><p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.</p><!-- /wp:paragraph --></div><!-- /wp:column --></div><!-- /wp:columns --><!-- wp:cover {"customOverlayColor":"#f1f1f1","align":"full"} --><div class="wp-block-cover alignfull has-background-dim" style="background-color:#f1f1f1"><div class="wp-block-cover__inner-container"><!-- wp:columns {"className":"wrap"} --><div class="wp-block-columns wrap"><!-- wp:column {"width":"40%"} --><div class="wp-block-column" style="flex-basis:40%"><!-- wp:heading {"textColor":"black"} --><h2 class="has-black-color has-text-color">‘Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse’.</h2><!-- /wp:heading --></div><!-- /wp:column --><!-- wp:column {"width":"10%"} --><div class="wp-block-column" style="flex-basis:10%"></div><!-- /wp:column --><!-- wp:column {"width":"50%"} --><div class="wp-block-column" style="flex-basis:50%"><!-- wp:paragraph {"textColor":"black"} --><p class="has-black-color has-text-color">Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p><!-- /wp:paragraph --></div><!-- /wp:column --></div><!-- /wp:columns --></div></div><!-- /wp:cover -->',
]);
/**
* Advanced Intro
*/
register_block_pattern('saturn-gutenberg-block-patterns/advanced-intro-1', [
'title' => __('Advanced Intro #1', 'saturn'),
'description' => _x('A two-column intro block with highlighted content on the left and descriptive content on the right.', 'Block pattern description', 'saturn'),
'categories' => ['saturn'],
'keywords' => ['content', 'columns', 'intro', 'saturn'],
'content' => '<!-- wp:columns {"className":"saturn-advanced-intro-1"} --><div class="wp-block-columns saturn-advanced-intro-1"><!-- wp:column {"width":33.33} --><div class="wp-block-column" style="flex-basis:33.33%"><!-- wp:paragraph {"style":{"typography":{"fontSize":32}}} --><p style="font-size:32px">Welcome to<br>Our Business</p><!-- /wp:paragraph --></div><!-- /wp:column --><!-- wp:column {"width":66.66} --><div class="wp-block-column" style="flex-basis:66.66%"><!-- wp:paragraph --><p><strong>Experience our business difference.</strong></p><!-- /wp:paragraph --><!-- wp:paragraph --><p>Our compact operation makes for a personal service focused on ensuring that client and project alike receive the dedicated attention they deserve. The successful marketing and sale of your assets is, of course, important to you, but when you engage us, you will discover that it is also important to us!</p><!-- /wp:paragraph --><!-- wp:paragraph --><p><strong>And that’s our difference.</strong></p><!-- /wp:paragraph --><!-- wp:paragraph --><p>Many years of extensive experience of the industry market means that our expertise is unsurpassed. Our professional sales team know the market, have a close understanding of the prices that are achievable, and we get results.</p><!-- /wp:paragraph --></div><!-- /wp:column --></div><!-- /wp:columns -->',
]);
/**
* Content Columns
*/
register_block_pattern('saturn-gutenberg-block-patterns/content-columns-1', [
'title' => __('Content Columns #1', 'saturn'),
'description' => _x('A two-column intro block with highlighted content on the left and descriptive content on the right.', 'Block pattern description', 'saturn'),
'categories' => ['saturn'],
'keywords' => ['content', 'columns', 'intro', 'saturn'],
'content' => '<!-- wp:columns --><div class="wp-block-columns"><!-- wp:column {"width":40} --><div class="wp-block-column" style="flex-basis:40%"><!-- wp:image {"id":3583,"sizeSlug":"large"} --><figure class="wp-block-image size-large"><img src="' . esc_url(get_theme_file_uri('content/cover-specimen.jpg')) . '" alt="" class="wp-image-3583"/><figcaption>Lorem ipsum dolor sit amet</figcaption></figure><!-- /wp:image --></div><!-- /wp:column --><!-- wp:column {"width":10} --><div class="wp-block-column" style="flex-basis:10%"></div><!-- /wp:column --><!-- wp:column {"width":50} --><div class="wp-block-column" style="flex-basis:50%"><!-- wp:paragraph --><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p><!-- /wp:paragraph --><!-- wp:paragraph --><p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.</p><!-- /wp:paragraph --></div><!-- /wp:column --></div><!-- /wp:columns --><!-- wp:cover {"customOverlayColor":"#f1f1f1","align":"full"} --><div class="wp-block-cover alignfull has-background-dim" style="background-color:#f1f1f1"><div class="wp-block-cover__inner-container"><!-- wp:columns {"className":"wrap"} --><div class="wp-block-columns wrap"><!-- wp:column {"width":40} --><div class="wp-block-column" style="flex-basis:40%"><!-- wp:heading {"textColor":"black"} --><h2 class="has-black-color has-text-color">‘Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse’.</h2><!-- /wp:heading --></div><!-- /wp:column --><!-- wp:column {"width":10} --><div class="wp-block-column" style="flex-basis:10%"></div><!-- /wp:column --><!-- wp:column {"width":50} --><div class="wp-block-column" style="flex-basis:50%"><!-- wp:paragraph {"textColor":"black"} --><p class="has-black-color has-text-color">Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p><!-- /wp:paragraph --></div><!-- /wp:column --></div><!-- /wp:columns --><!-- wp:paragraph --><p></p><!-- /wp:paragraph --></div></div>',
]);
/**
* Detailed Title
*/
register_block_pattern('saturn-gutenberg-block-patterns/special-title', [
'title' => __('Special Title', 'saturn'),
'description' => _x('A two-column intro block with highlighted content on the left and descriptive content on the right.', 'Block pattern description', 'saturn'),
'categories' => ['saturn'],
'keywords' => ['content', 'columns', 'intro', 'saturn'],
'content' => '<!-- wp:heading {"align":"center","className":"special-title"} --><h2 class="has-text-align-center special-title"><small>AWARD WINNING</small>Studio</h2>',
]);
}
add_action('init', 'saturn_patterns_register_block_patterns');
Because the block patterns have additional styles, the theme provides these styles in a separate CSS file:
.saturn-tall-splash {
}
.saturn-tall-splash .wrap-narrow {
max-width: 768px;
}
.saturn-tall-splash h3 {
font-size: 60px;
font-weight: 600;
}
.saturn-tall-splash h6 {
position: absolute;
top: 0;
right: 80px;
transform-origin: 100% 50%;
transform: rotate(-90deg) translateY(50%);
font-size: 14px;
line-height: 20px;
font-weight: 700;
text-transform: uppercase;
text-align: right;
z-index: 1;
}
.saturn-tall-splash h6:after {
content: "";
position: relative;
background-color: #fff;
width: 80px;
height: 3px;
display: inline-block;
top: -3px;
left: 15px;
}
.saturn-tall-splash .has-medium-font-size {
font-size: 24px;
font-weight: 300;
line-height: 32px;
}
.saturn-tall-splash .wp-block-button__link {
text-transform: uppercase;
border-radius: 48px;
font-size: 15px;
padding: 14px 32px;
}
/**
* Advanced Intro #1
*/
.wp-block-columns.saturn-advanced-intro-1,
.wp-block-columns.saturn-advanced-intro-1 .wp-block-column {
position: relative;
}
.wp-block-columns.saturn-advanced-intro-1 .wp-block-column:first-child {
font-weight: 300;
line-height: 1.5;
}
.wp-block-columns.saturn-advanced-intro-1 .wp-block-column:first-child:before {
content: "";
display: block;
position: absolute;
top: 0;
width: 24px;
height: 3px;
background-color: #8E8E8E;
}
.wp-block-columns.saturn-advanced-intro-1 .wp-block-column:first-child:after {
content: "";
position: absolute;
top: 0;
right: 0;
width: 1px;
height: 64px;
background-color: #8E8E8E;
}
.wp-block-columns.saturn-advanced-intro-1 .wp-block-column:last-child {
line-height: 2;
font-weight: 300;
padding: 0 24px;
}
/**
* Special Title
*/
.special-title {
position: relative;
margin-bottom: 2rem;
font-size: 45px;
font-weight: 300;
line-height: 1.1;
letter-spacing: -0.04em;
}
.special-title small {
color: #8E8E8E;
display: block;
font-size: 1rem;
font-weight: 400;
margin-top: 1rem;
letter-spacing: 3px;
margin-bottom: 0;
text-transform: uppercase;
}
.special-title::after {
transform: translateX(50%);
}
.special-title::after {
content: '';
display: block;
width: 100%;
position: relative;
border-left: 1px solid #8E8E8E;
height: 3em;
max-height: 7rem;
margin-top: 1rem;
}
Also, the block patterns come with placeholder images, which can be found in the content/ directory inside the theme.
The examples above have 2 placeholder images (they will not be provided as they are placeholder images):
content/cover-porto.jpg
content/cover-specimen.jpg
Your final file/code structure should be the one below:
/wp-content/themes/your-theme/
assets/patterns.css (which has the block pattern styling code)
functions.php (which has the block pattern registration code)Enjoy!


