As of 2021, web page size is the most important factor to measure, as the bigger a page is, the longer it takes to display and the faster it will be pushed down the ranks by Google. An increase in loading time leads directly to a decrease in revenue or leads for many sites.
Website visitors who experience a slow loading website are also less likely to return. Being aware of your website page size and optimizing it to the best of your ability helps ensure that your site is running smoothly on all devices.
Web Page Size Is Quickly Increasing
Websites have come a long way since 1990 when the first web page was born. Since then, the size of websites have grown drastically through the addition of various resources such as images, stylesheets, JavaScript files, rich media, videos, fonts and more.
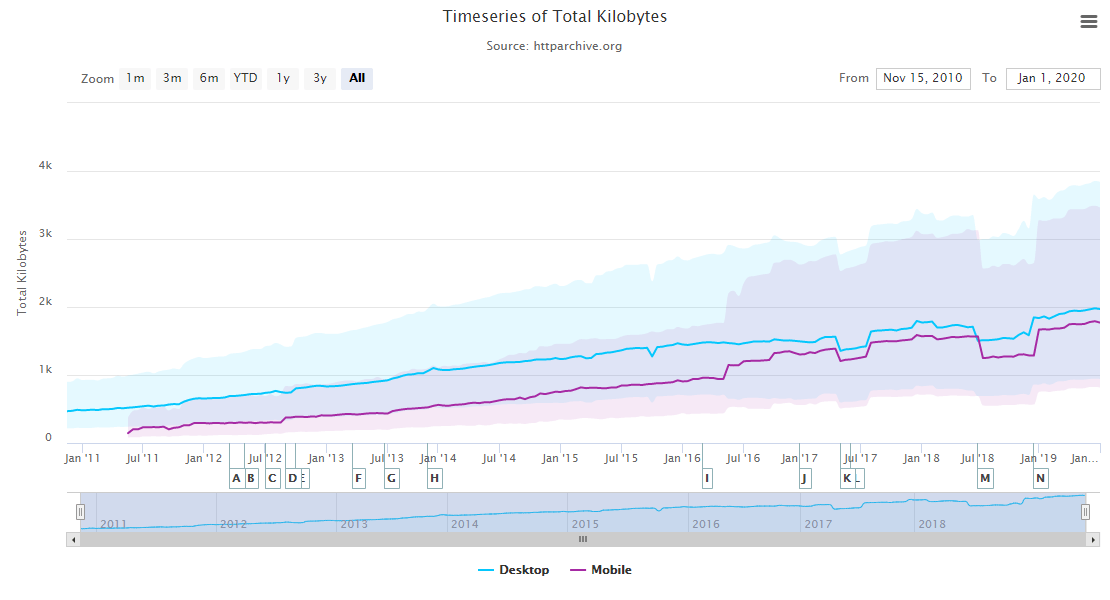
The average web page size in 2010 was around 450kb compared to 1969kb in 2021. That’s 4 times.

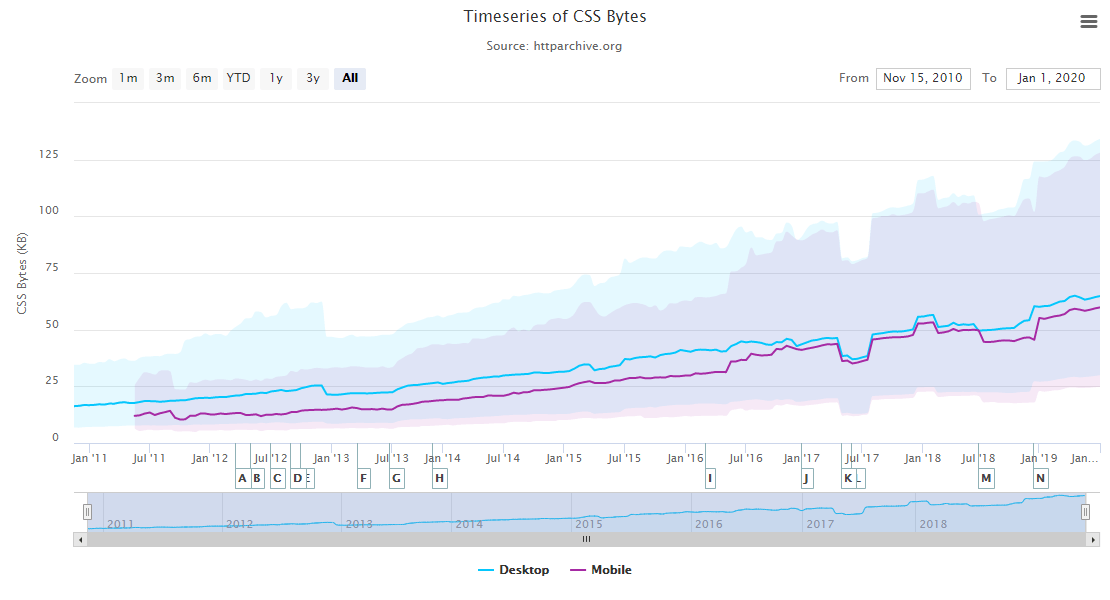
The average CSS size in 2010 was around 16kb compared to 64kb in 2021. That’s also 4 times.

Other factors affecting page size include images and JavaScript files, with an increase of around 400% to both.
As web pages evolve, they have seen a consistent increase in page size which has allowed them to perform greater tasks and be more visually appealing to the user, at the expense of snappiness and responsiveness.
As a result, users perceive some websites as laggy, sluggish and slow to respond to their actions.
Therefore, it is very important to monitor page size. Sitechecker is a tool that will help you analyze the website size. You can get a detailed list with tips for optimizing page size and improving loading speed.
Speed indicators affected by this behaviour are:
Source: HTTP Archive – Page Weight
First Contentful Paint
The number of seconds from the time the navigation started until the page’s primary content appears on the screen went up by almost 34%.
DOMContentLoaded
The number of seconds from the time the navigation started until the initial HTML document has been completely loaded and parsed went up by almost 22%.
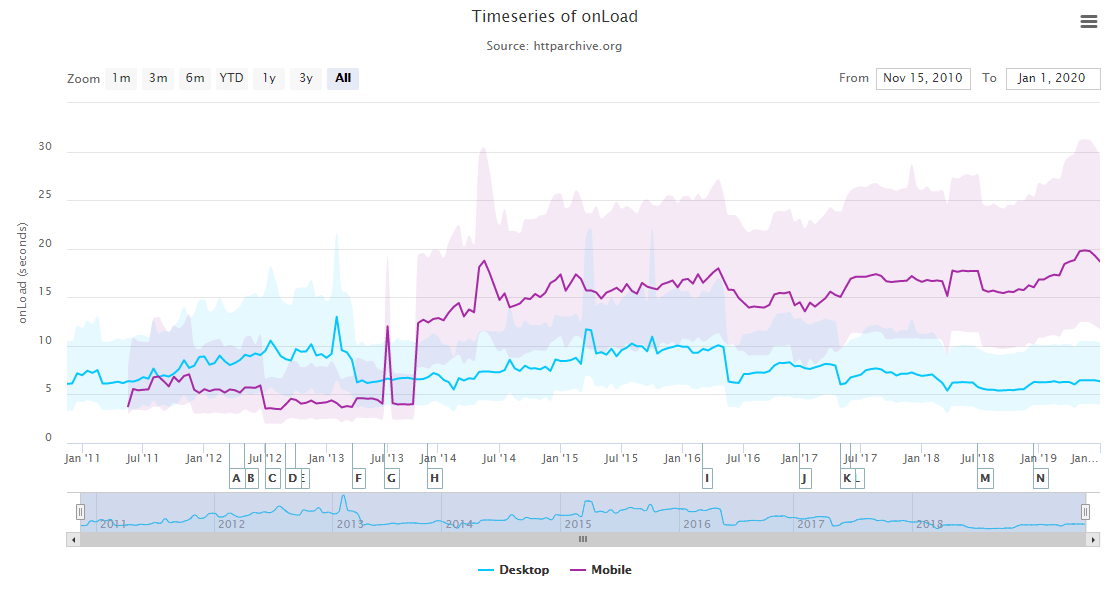
onLoad
The number of seconds from the time the navigation started until the document and all of its dependent resources have finished loading went up by 5% for desktop and a whooping 392% for mobile devices.

Source: HTTP Archive – Loading Speed
Conclusion
Optimizing a website can be achieved in many ways, and it is essential to first pinpoint website performance issues to see where you should begin. In many cases, in order to help reduce web page size, it is recommended to begin with the optimization of images and assets. Many graphic elements can be converted to font icons or SVG elements. That would reduce their size to more than 80%.
Reducing a website’s page weight by eliminating any unneeded scripts or frameworks, choosing a fast loading font (or none at all), and optimizing the delivery of images are crucial steps in increasing web page speed.
Our WordPress Lighthouse plugin allows for monitoring and tracking all these metrics and values and more, and reports on their evolution on a weekly basis.


