I’ve long wanted to add a dark mode to my WordPress back-end, but “thanks” to the block editor, it’s not that straight-forward. There are lots of styles and HTML “hacks” and quirks to be considered. However, I can do it for a plugin, and I picked Lighthouse.
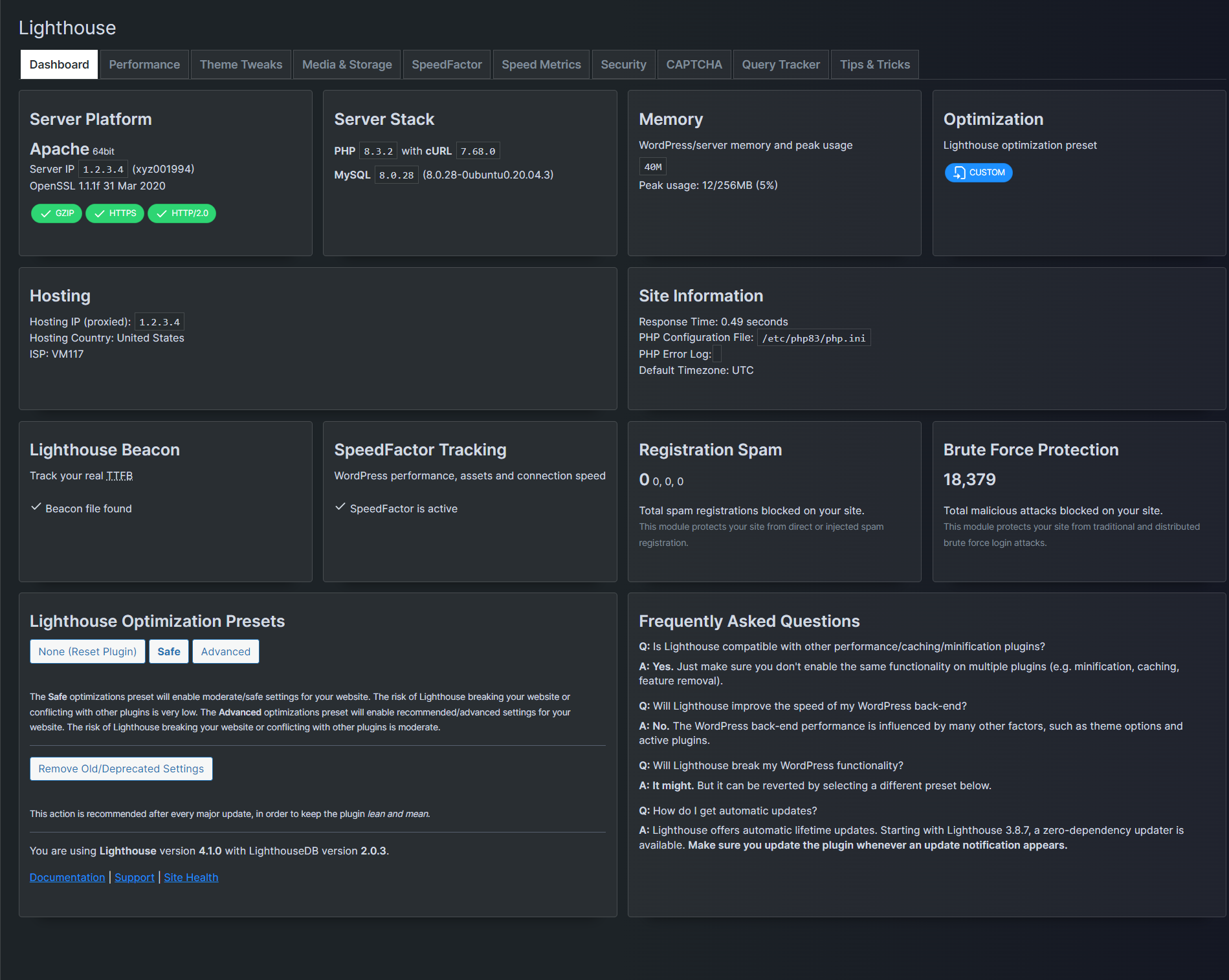
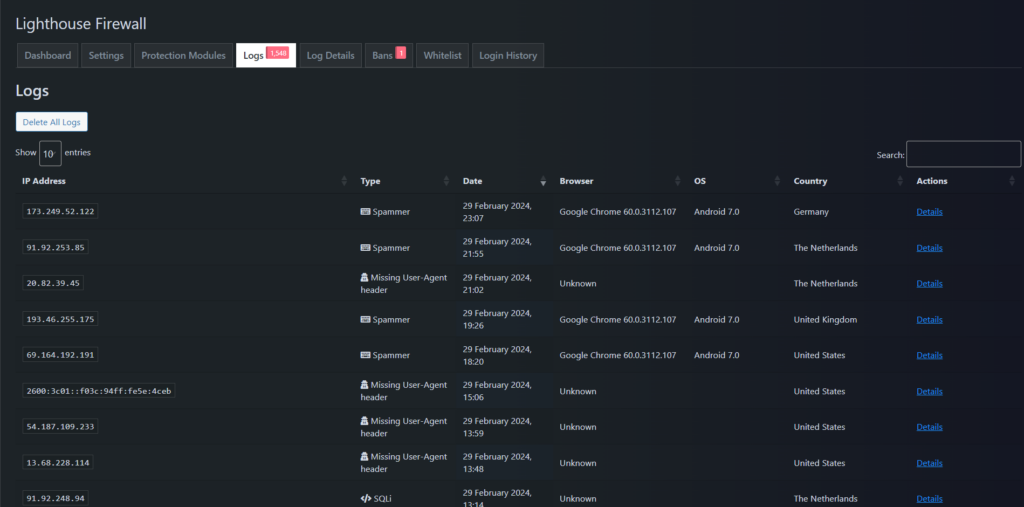
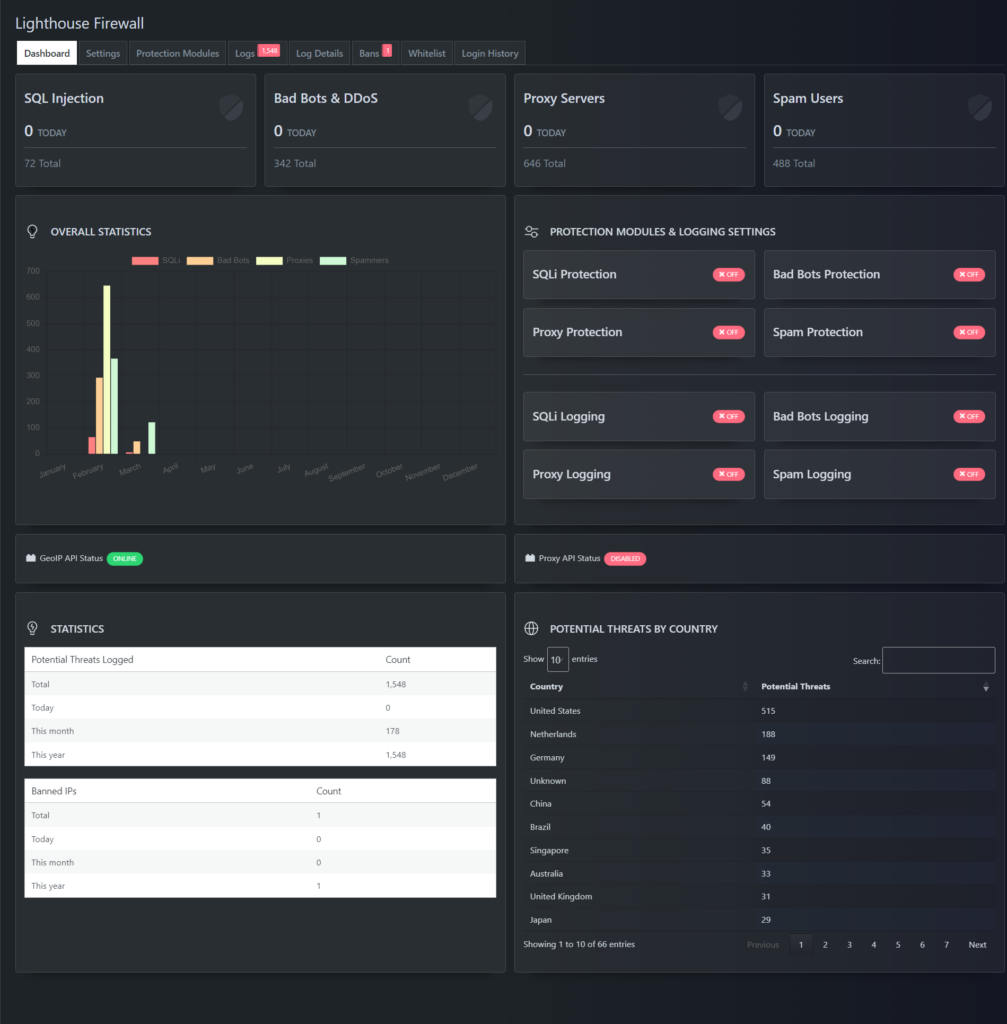
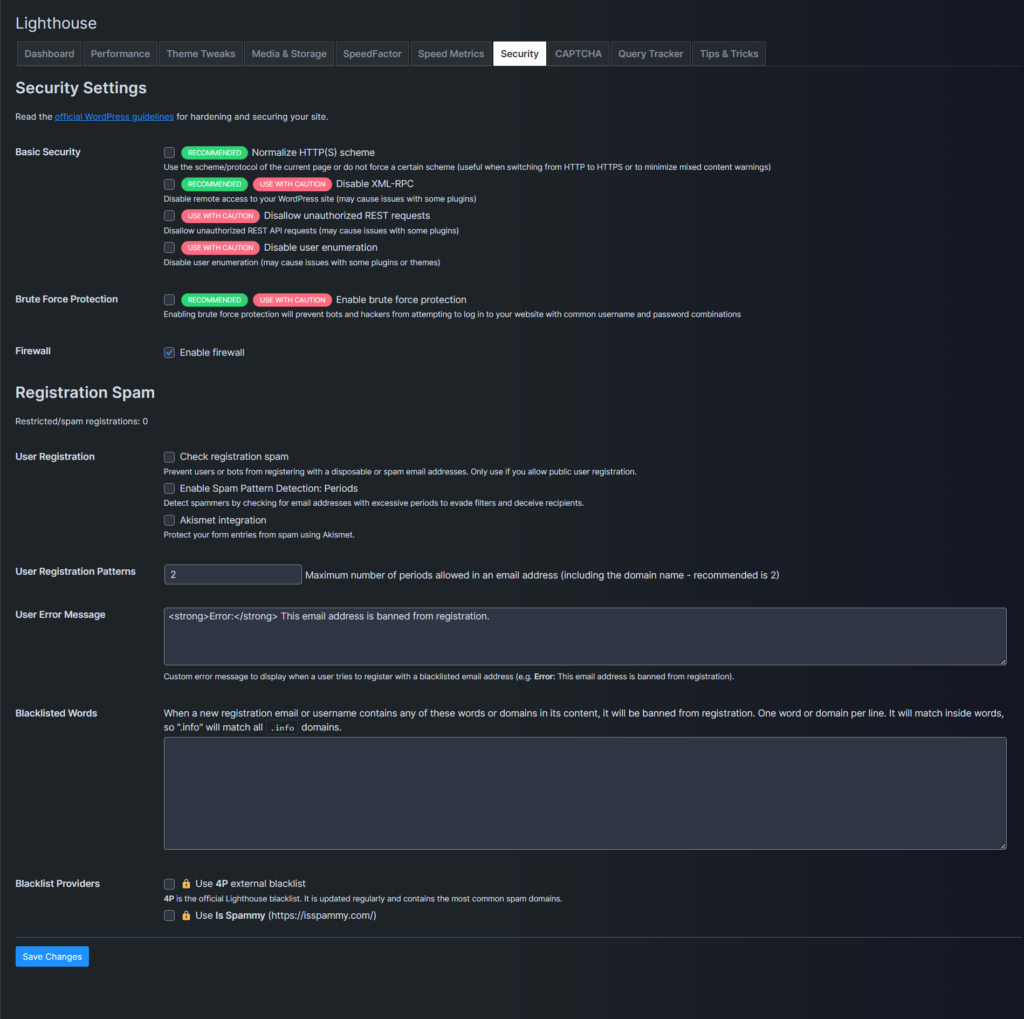
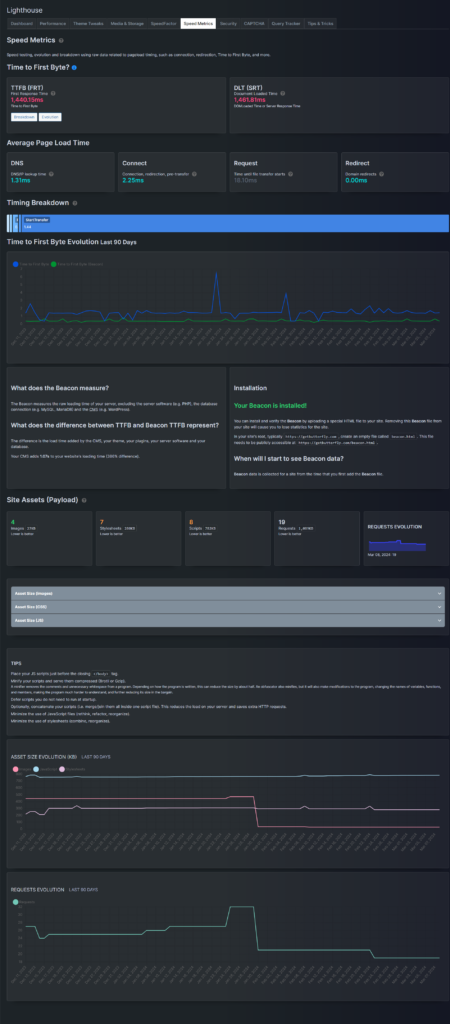
See for yourself (click to expand):





There’s not much I can add, I really like it, it’s easy on the eyes, and I already got some positive feedback from a few of my tech-savvy customers or IT technicians. It’s easier to do it on a mobile screen, in the evening, or on a large monitor. It looks sleeker and it looks smarter.



long awaited dark mode! finally!
[…] effect on the front-end, but it’s something I’ve always wanted to have. I wrote about dark mode for Lighthouse before. It’s a nice gimmick, and, if it gets more traction, I might work on it […]