
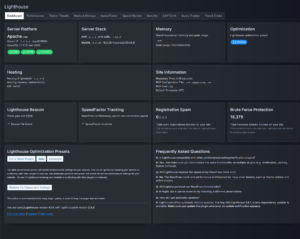
Google Lighthouse is a modern, comprehensive real-world web app performance auditing tool based on Chrome User Experience BigQuery data reports.
Google Lighthouse 6 Release Page | Google Lighthouse 6 Changelog
Changes and updates in Google Lighthouse 6 will be implemented in SpeedFactor in the upcoming weeks.
Google Lighthouse 6 just landed, and it measures eight performance-related metrics in the Performance Section of the report with the following Lighthouse performance weighting:
- First Contentful Paint [FCP] – weight of 20%
- First Meaningful Paint [FMP] – weight of 20%
- Page Speed Index [PSI]– weight of 10%
- Time to Interactive [TTI]– weight of 15%
- First CPU Idle [FCI] – weight of 13% [deprecated in Lighthouse 6]
- Max Potential First Input Delay [FID] – no weight specified
- Total Blocking Time [TBT] – weight 20% [introduced in Lighthouse 6]
- Largest Contentful Paint [LCP] [introduced in Lighthouse 6]
New in Google Lighthouse 6
- Largest Contentful Paint (LCP) is a new metric that measures the time from navigation until the largest content element in the viewport is rendered (#9905, #10213, #10452, #10529).
- Cumulative Layout Shift (CLS) is a new metric that measures the amount of unexpected movement of content as a page loads (#9037, #10427, #10495, #10570, #10728).
layout-shift-elementsis another companion diagnostic that gives information about the elements that shifted as the page loaded (#10702).
Google Lighthouse Performance Metrics:
What is First Contentful Paint [FCP]?
First Contentful Paint is the moment when the browser paints first content on the screen.
First Contentful Paint metric insides:
- First Contentful Paint score has the weight of 20%.
- The user must see the page ‘appearing’ within the first second after request.
- The text, logo, icons, canvas, or navigation bar contours are considered the FCP.
- The ‘above-the-fold’ CSS styles are considered critical CSS and must be loaded in the head.
What is First Meaningful Paint [FMC]?
First Meaningful Paint is the moment when the page’s primary above-the-fold layout change has happened and meaningful content appeared on the screen.
First Meaningful Paint metric insides:
- First Meaningful Paint score has the weight of 20%
- Full-width hero images usually take longer to download and render, comparing to headline and above-the-fold text.
- Non-responsive full-width images are one of the most common reasons for the awful First Meaningful Paint delay.
- First Meaningful Paint metric requires the web fonts loaded.
What is Page Speed Index [PSI]?
Page Speed Index measures how long the device’s browser takes to convert HTML, CSS, JavaScript, and media into visual page content.
Page Speed Index metric insides:
- Page Speed Index score has the weight of 10%.
- The lower PSI time, the faster the page loads.
- The fewer styles and scripts the page content needs, the lower PSI is.
- Page Speed Index depends on user device resources and capabilities.
- The PSI was initially introduced by WebPageTest.org.
- The Page Speed Index score is based on Speedline‘s open-source module.
What is Time to Interactive [TTI]?
The Time to Interactive (TTI) is the first moment when page useful content is loaded and is fully interactive to user actions.
Time to Interactive metric insides:
- The Time to Interactive score has the weight of 15%.
- TTI requires First Contentful Paint to interact with.
- TTI is defined when a 50-millisecond interaction response is available.
- TTI is defined when all event handlers are registered for most visible page elements.
- This metric was previously called Consistently Interactive.
- TTI is often affected by JavaScript execution time.
- The excessive JavaScript libraries and third-party scripts are a common reason for high TTI.
Time to Interactive grades:
- 0 – 2.2 seconds – ‘excellent’ TTI score.
- 2.2 – 5 seconds – ‘fast’ TTI score.
- Over 7 seconds – ‘slow’.
What is First CPU Idle [FCI]
First CPU Idle defines the moment the device’s CPU takes an idle state and awaits a user input.
First CPU Idle metric insides:
- First CPU Idle score had the weight of 13%.
- First CPU Idle time is heavily dependent on user device resources and capabilities.
- First CPU Idle moment occurs when the user can start to interact with the page; TTI occurs when the user is fully able to interact with the page.
- Since First CPU Idle moment is nearly identical to the Time to Interactive moment, the First CPU Idle metric has been deprecated in Lighthouse 6.
First CPU Idle grades:
- 0 – 3 seconds – ‘excellent’ CPU Idle score.
- 3 – 4.7 seconds – ‘fast’ CPU Idle score.
- Over 6.5 seconds – ‘slow’ score.
What is Max Potential First Input Delay [FID]?
Max Potential First Input Delay audits estimated input latency during the busiest 5-second window of page load. FID measures how fast the app responds to a user input.
Max Potential First Input Delay metric insides:
- The Max Potential First Input Delay score has no assigned performance score weight.
- The Max Potential FID is measured within the first 5 seconds after Time to Interactive moment.
- FID is measured as a time needed to process the user input event, execute JavaScript and physically paint the new pixels on the screen.
- The RAIL performance model recommends a FID below 100 ms.
- Google Lighthouse’s Estimated Input Latency expects the FID below 50 ms.
- The input latency above 50 ms makes your page look laggy for 90% of users.
- First Input Delay is often affected by complex DOM structure and excessive CSS styles.
What is Total Blocking Time [TBT]?
Total Blocking Time measures the total amount of time the page stays is unresponsive to user inputs.
Total Blocking Time metric insides:
- The Total Blocking Time metric has a weight of 20% and has been introduced in Lighthouse 6.
- The TBT is often affected by unnecessary JavaScript loading, parsing, and execution.
- The TBT also occurs as a result of inefficient JavaScript statements and costly set of DOM queries.
- The TBT score is compared to TBT times of the top 10,000 sites.
Total Blocking Time grades:
- 0-300ms TBT time is considered ‘fast’.
- 300-600 TBT time is considered ‘moderate’.
- Over 600ms TBT time is considered ‘slow’.
What is the Largest Contentful Paint [LCP]?
Largest Contentful Paint is a moment when the largest above-the-fold content element is visible in the viewport and the page looks useful.
Largest Contentful Paint metric insides:
- The Largest Contentful Paint metric has been introduced in Lighthouse 6.
- LCP considers the following page elements: img, image, video, divs with background images, etc.
- Largest Contentful Paint is a user-centric metric for measuring perceived load speed.
- Native support for LCP launched in Chrome 77.
- Lighthouse extracts LCP data from Chrome’s tracing tool.