Here’s a nice challenge I got the other day regarding a better date/time picker for Gravity Forms. When I say better, I say better than the native one, which doesn’t have any native options.
Hey! Did you see my Gravity Forms Repeater plugin?
The obvious solution (and a pretty techy one) is to create a simple text field and then hook into it. Let’s see how I did it.

The Custom Plugin
For this challenge I have created a simple plugin, in order not to clutter the theme or edit the plugin. Note that, before I added this functionality, I have searched far and wide for a simple and ready-made solution. As I couldn’t find anything to my liking, I went on and created a plugin:
/**
* Plugin Name: Custom Date/Time Picker for Gravity Forms
* Plugin URI: https://getbutterfly.com/
* Description: Custom date/time functionality for Gravity Forms.
* Version: 1.0.0
* Author: Ciprian Popescu
* Author URI: https://getbutterfly.com/
* License: GNU General Public License v3 or later
* License URI: https://www.gnu.org/licenses/gpl-3.0.html
*/
function gf_enqueue_scripts() {
/**
* Custom date/time picker
*/
wp_enqueue_style('gf-timepicker', plugins_url('/assets/jquery-ui-timepicker-addon.css', __FILE__), [], '1.6.3');
wp_enqueue_script('gf-timepicker', plugins_url('/assets/jquery-ui-timepicker-addon.min.js', __FILE__), ['jquery', 'jquery-ui-datepicker'], '1.6.3', true);
wp_enqueue_script('gf-timepicker-init', plugins_url('/assets/init.js', __FILE__), ['gf-timepicker'], '1.0.0', true);
}
add_action('wp_enqueue_scripts', 'gf_enqueue_scripts');
In order for this functionality to work, I need jQuery and jQuery UI Datepicker scripts, which, fortunately, are included in WordPress. I haven’t used jQuery in a long time, and it seemed pretty awkward :)
The JavaScript
For the actual JavaScript hook, I have used Trent Richardson’s timepicker addon:
The timepicker addon adds a timepicker to jQuery UI Datepicker, thus the datepicker and slider components (jQuery UI) are required for using any of these. In addition, all datepicker options are still available through the timepicker addon.
The Date/Time Picker Options
My initialization script – init.js – includes my desired options, but they can be changed. Check the existing options.
#input_1_43 is my field ID, but the script can be attached to any text input field.
Also, in order to override the default styling, which is pretty subborn, I have added my own class, .gf-timepicker. I have also turned the autocomplete feature off on my field, so that the browser popup doesn’t obscure my calendar popup.
jQuery.noConflict();
jQuery(document).ready(function ($) {
$('#input_1_43').attr('autocomplete', 'off');
$('#input_1_43').datetimepicker({
defaultDate: '+7d',
minDate: '+7d',
gotoCurrent: true,
closeText: 'Apply',
timeFormat: 'HH:mm',
stepHour: 1,
stepMinute: 15,
hourMin: 9,
hourMax: 18,
beforeShow: function (input, inst) {
$(inst.dpDiv).addClass('gf-timepicker');
}
});
});
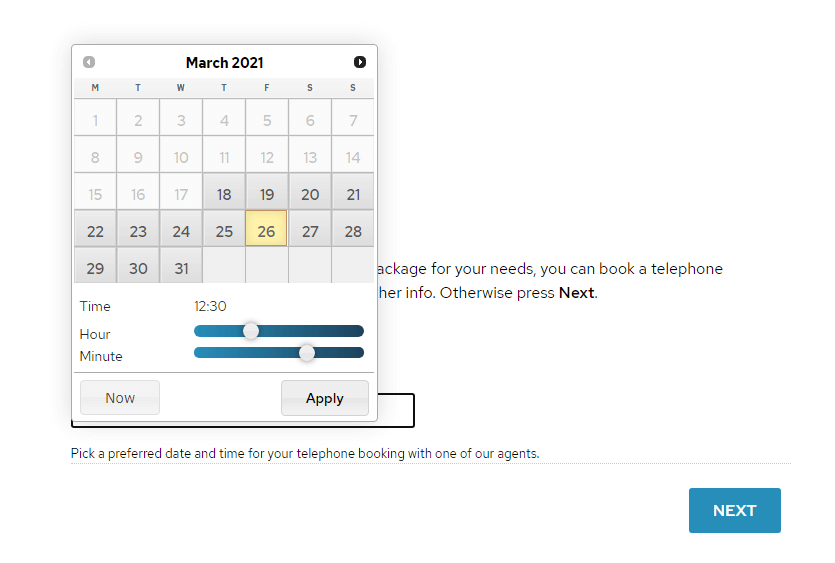
The Date/Time Picker Result
The result is pretty good. I am not really happy that I had to use jQuery, but as the library has already been used in the theme, there was no additional overhead.
This approach made me consider other libraries, such as Moment.js, or even a vanilla JavaScript alternative, to hook into my regular text input field.
This plugin has been tested with the latest version of Gravity Forms (2.4+) and jQuery 3+.