
RoarJS is a wonderful, responsive, customisable, accessible (WAI-ARIA), zero-dependency, vanilla JavaScript alert/confirm replacement. RoarJS automatically centers itself on the page and looks great no matter if you’re using a desktop computer, mobile or tablet. RoarJS is free, tiny and it works in any browser.
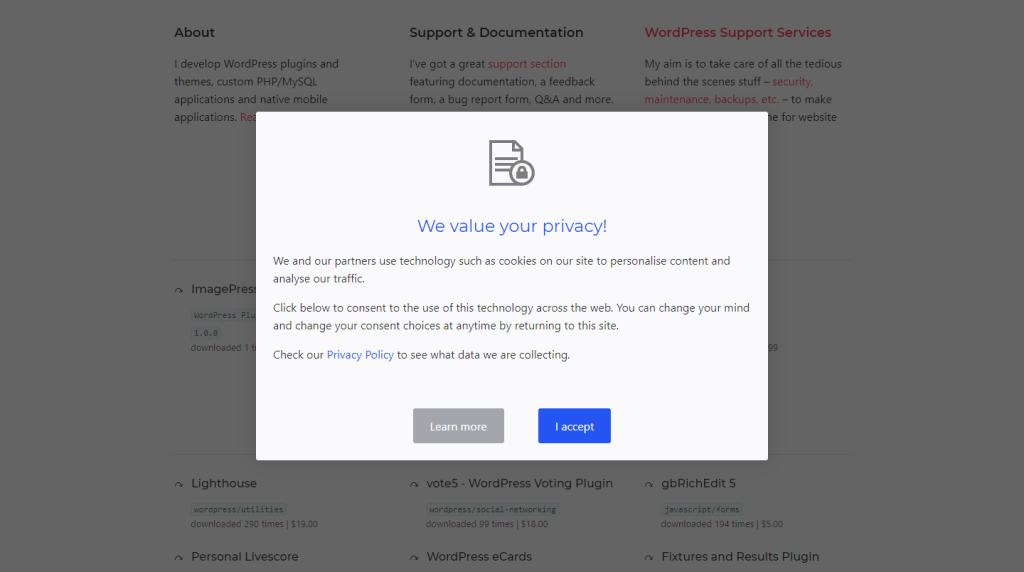
The script below will check for a localStorage variable, which is the explicit user consent. If the variable exists, the modal popup is not shown. If the variable does not exist, the modal popup will be displayed with the chosen text.
First of all, don’t take my advice without consulting a lawyer. Every online business is different and requirements may vary.
Second, get RoarJS and a nice reassuring icon:



Use the code below to initialise your GDPR modal popup:
document.addEventListener("DOMContentLoaded", () => {
/*
* GDPR modal popup using RoarJS and localStorage
*
*/
if (!localStorage.getItem('gdprDisclaimer')) {
var gdprOptions = {
cancel: true,
cancelText: 'Learn more',
cancelCallBack: (event) => {
location.href = '/your-privacy-policy-url-here/';
},
confirm: true,
confirmText: 'I accept',
confirmCallBack: (event) => {
localStorage.setItem('gdprDisclaimer', true);
}
};
roar(
'',
'<div class="roar-gdpr-badge"><img src="/your-badge-url-here/" alt="GDPR Badge"></div><div class="roar-gdpr-title">We value your privacy!</div><p class="roar-gdpr-body">We and our partners use technology such as cookies on our site to personalise content and analyse our traffic.</p><p class="roar-gdpr-body">Click below to consent to the use of this technology across the web. You can change your mind and change your consent choices at anytime by returning to this site.</p><p class="roar-gdpr-body">Check our <a href="/your-privacy-policy-url-here/">Privacy Policy</a> to see what data we are collecting.</p>',
gdprOptions
);
}
});Enjoy!


