The ImagePress grid is the main view of your gallery. The plugin offers two types of grid and two types of grid image containers.

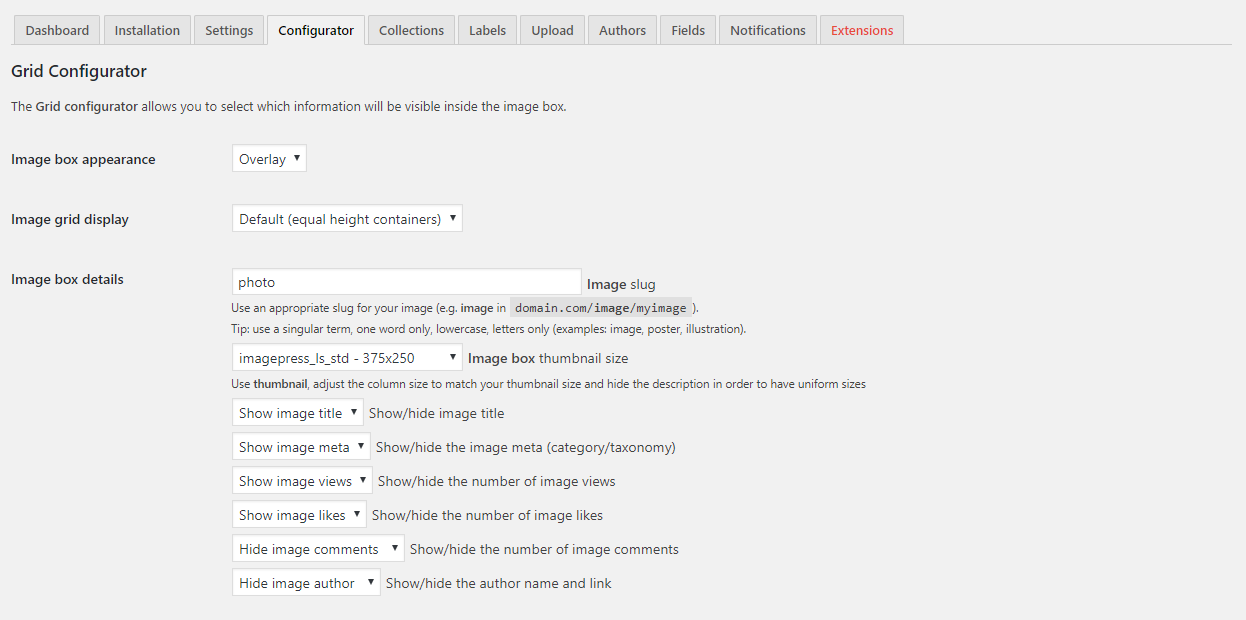
You can configure your image as Default or Overlay. The Default view displays the image and the image information on separate rows, while the Overlay view displays the image title and meta details overlaid on the image. Pick whichever option suits your needs.
Next, you can configure your grid as equal height images or Masonry view. The Masonry view will display your images similar to the Pinterest grid, allowing for different image heights. The equal height images will be displayed as a grid of square, portrait or landscape images.
If you pick the Default image view, you can select what details you want to show with your image. Note the thumbnail sizes – Standard (Square), Standard (Portrait) and Standard (Landscape) – and pick one which best suites your images. They will be cropped and resized.
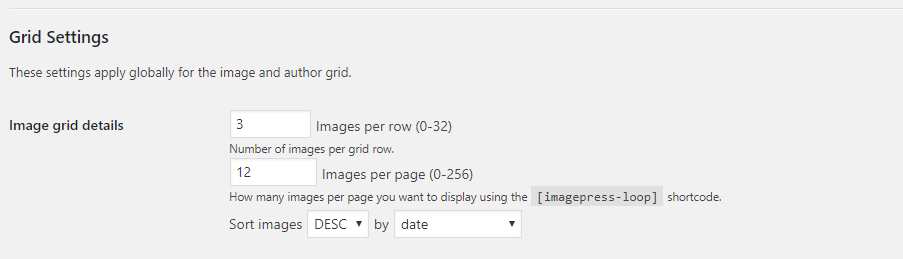
Scroll down for more settings, the grid details:

All the settings are self-explanatory.
Show your image gallery by using the dedicated shortcode:
[imagepress-loop filters="yes"]