Table of Contents
- Feature Breakdown
- WordPress Installation and Configuration
- User Registration and Profiles
- Image Upload and Management
- Image Categorization
- Image Collections
- Galleries and Portfolio Pages
- Social Interaction
- Downloadable High-Resolution Images
- User Dashboard
- User Profiles
- Footnotes
So, you want to build a specialized online platform designed for artists, particularly those in the fields of digital art, game development, animation, and related industries.
You also want to create a showcase and community hub for creative professionals to display their portfolios, connect with others in the industry, and explore inspiring works.
You also want to use WordPress.
You can do all that with ImagePress, a clean, lightweight, ad-free image gallery plugin. It’s also mobile-friendly and SEO-ready. Enough showing off, here’s a breakdown of all the available features.
Feature Breakdown
- Portfolio Showcase: ImagePress primarily functions as an online portfolio platform. Users, often artists and creators, can showcase their work in a visually appealing and professional manner. This includes various types of art such as digital paintings, illustrations, 3D models, concept art, photography, and more.
- Community and Networking: It provides a community-centric environment, allowing users to connect with fellow artists, industry professionals, and enthusiasts. Users can follow each other, comment on artworks, and engage in discussions through comments.
- Categories: ImagePress categorizes artworks into various genres and styles, making it easy for users to explore specific types of art. Artists can use categories (taxonomies) to describe and categorize their individual pieces.
- Collections: Artists can organize their works into collections, allowing them to group related pieces together. This feature helps tell a cohesive story or showcase a specific skill set or theme.
- Liking and Sharing: Users can express appreciation for artworks by liking them. The platform also facilitates sharing of artworks across social media, helping artists gain exposure and recognition.
- High-Resolution Image Viewing: ImagePress allows users to display their artworks in high resolution, providing a detailed and immersive viewing experience for visitors.
- Downloadable Content: Depending on the artist’s preferences, some artworks may be available for download, often in high-resolution formats. This feature allows users to access and use certain works with the artist’s permission. Note that this feature requires a membership plugin or a payment gateway plugin.
Let’s see how we can leverage WordPress and ImagePress to create all of the above.
WordPress Installation and Configuration
Ensure you have a hosting plan and domain for your WordPress site. Install WordPress either manually or using a one-click installer provided by your hosting provider. Configure basic settings such as site title, tag line, and permalink structure for SEO-friendly URLs.
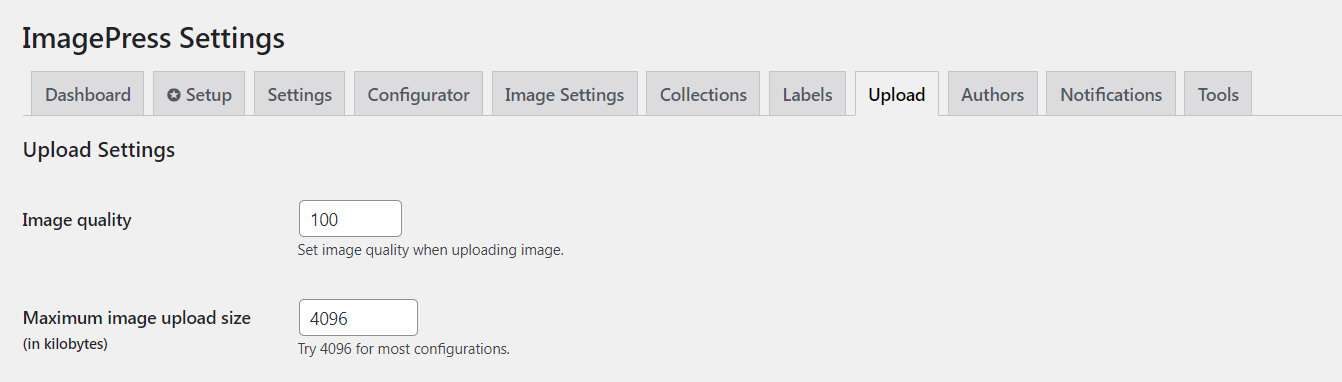
Make sure you have a high enough filesize upload limit. You should have at least 32 MB in your hosting panel. You can limit the image upload size in the plugin settings:

User Registration and Profiles
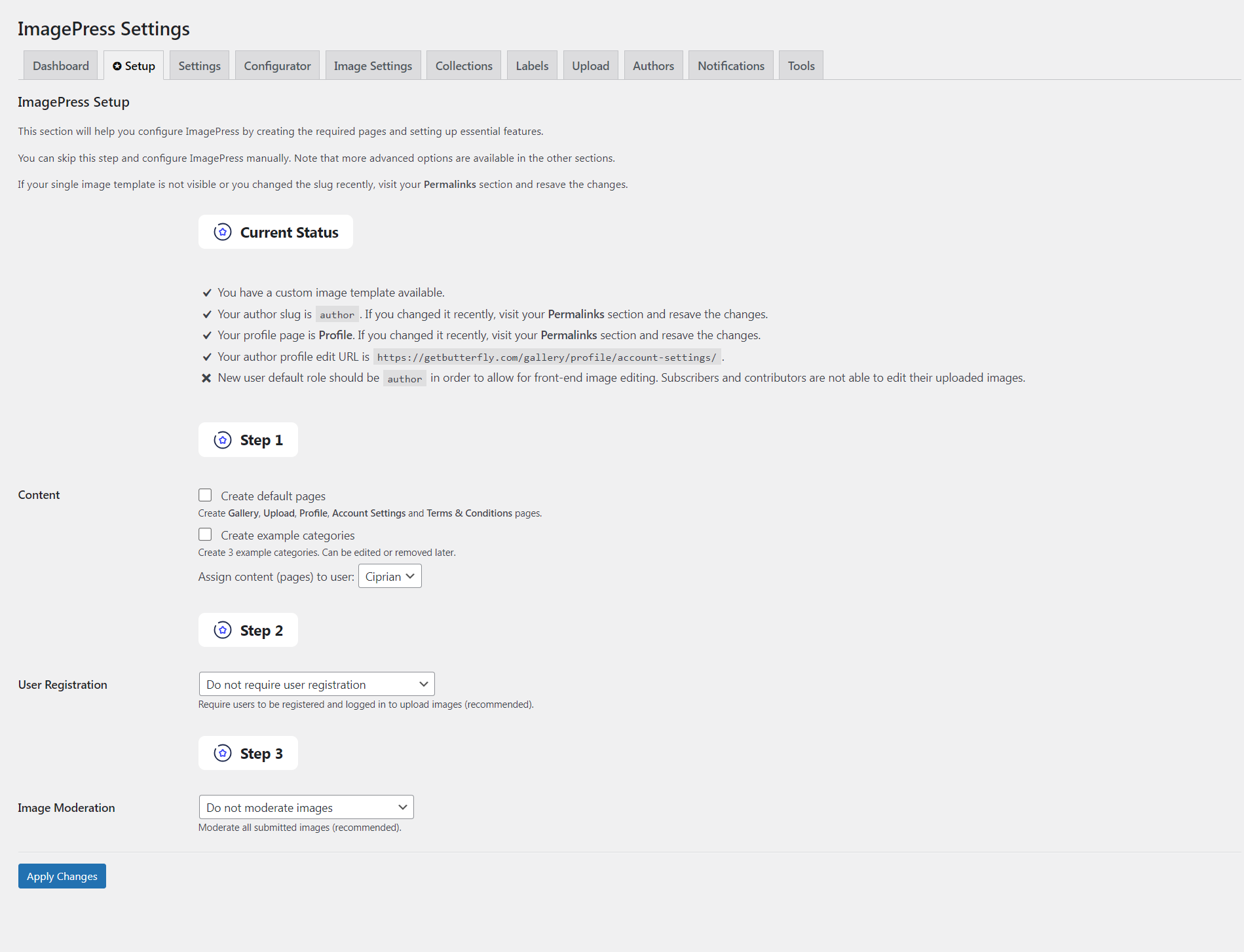
Navigate to Settings > General and enable user registration, and set the default user role to author, in order to allow for front-end image editing. Subscribers and contributors are not able to edit their uploaded images. Users can register through the default WordPress registration page or a custom ImagePress page.
This page needs to have the [cinnamon-login] shortcode present.
Note that a ✪ Setup feature is available, which will help you configure ImagePress by creating the required pages and setting up essential features.

Image Upload and Management
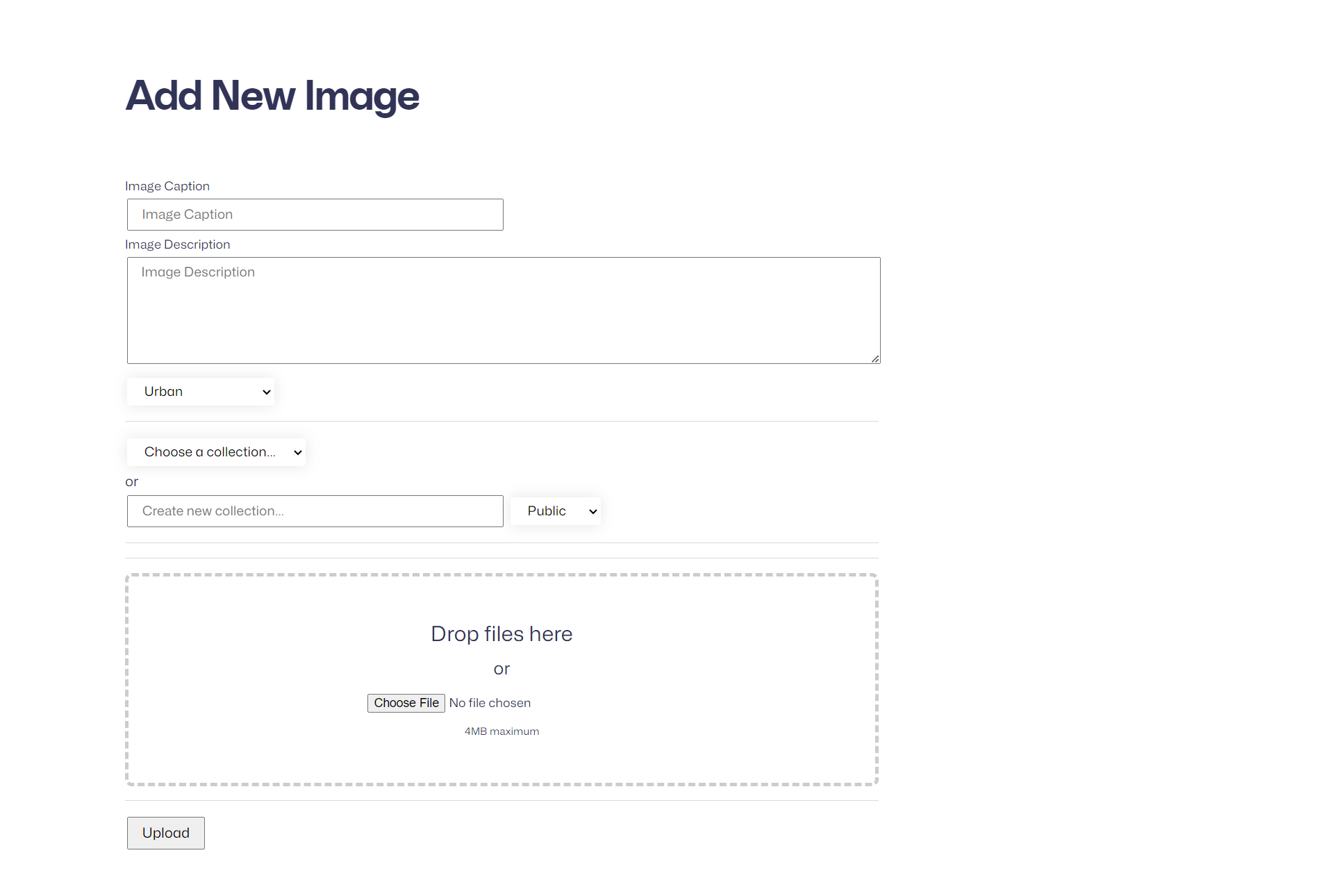
ImagePress uses the native WordPress Media Library for image uploads. Create a new page and add the [imagepress-add] shortcode. You can also add other content, such as guidelines, terms and conditions, and more.

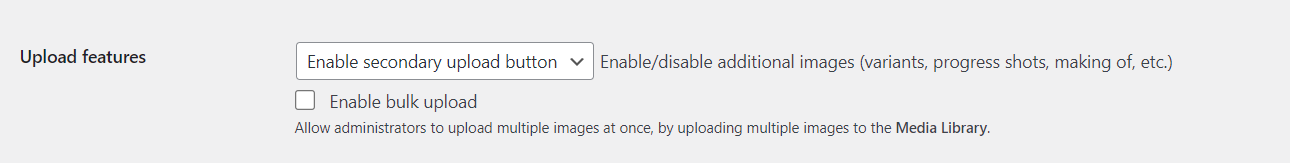
By visiting the ImagePress Settings > Upload tab, you can enable additional images (variants, progress shots, making of, etc.), basically turning your uploaded image into a project.

Image Categorization
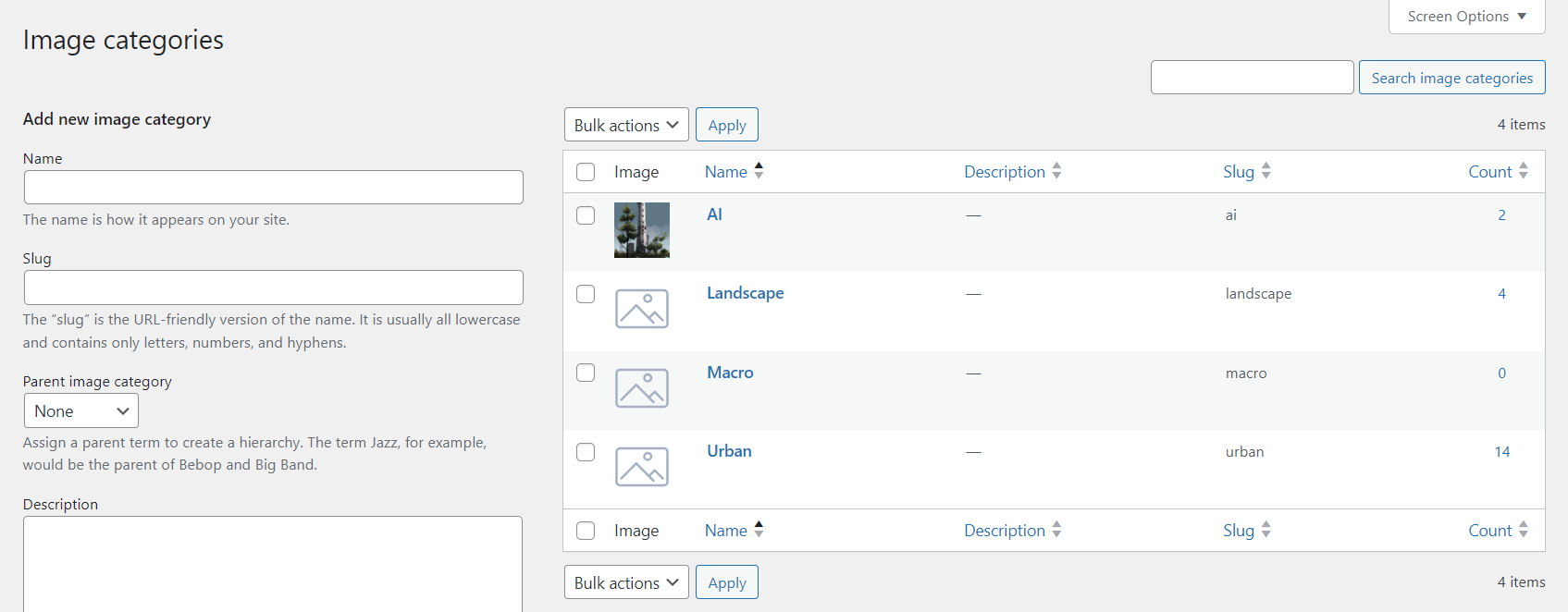
ImagePress allows creating custom taxonomies for categorizing images. For example, you could have categories like “Digital Art,” “Photography,” or “Illustrations.”
Categories can then be used to filter galleries or to display different categories on different pages. Create separate pages, containing the [imagepress-loop category="landscapes"] shortcode. Make sure you use the category slug, not title.
A category/taxonomy slug is nothing more than one or more words, which describe the said category/taxonomy within WordPress. It is always in lowercase.

Image Collections
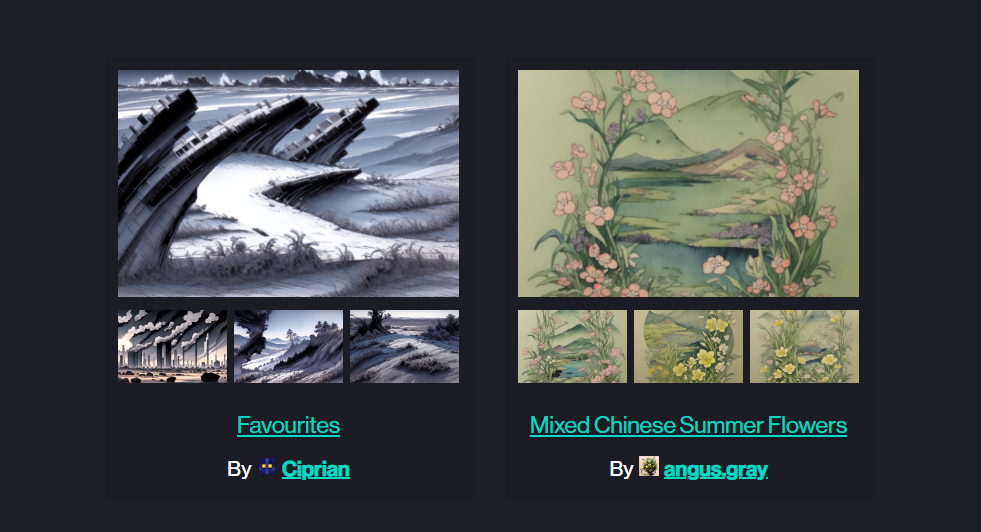
ImagePress implements a system for users to group related images into collections, which can be public or private. You can then display public collections on a separate page.

Galleries and Portfolio Pages
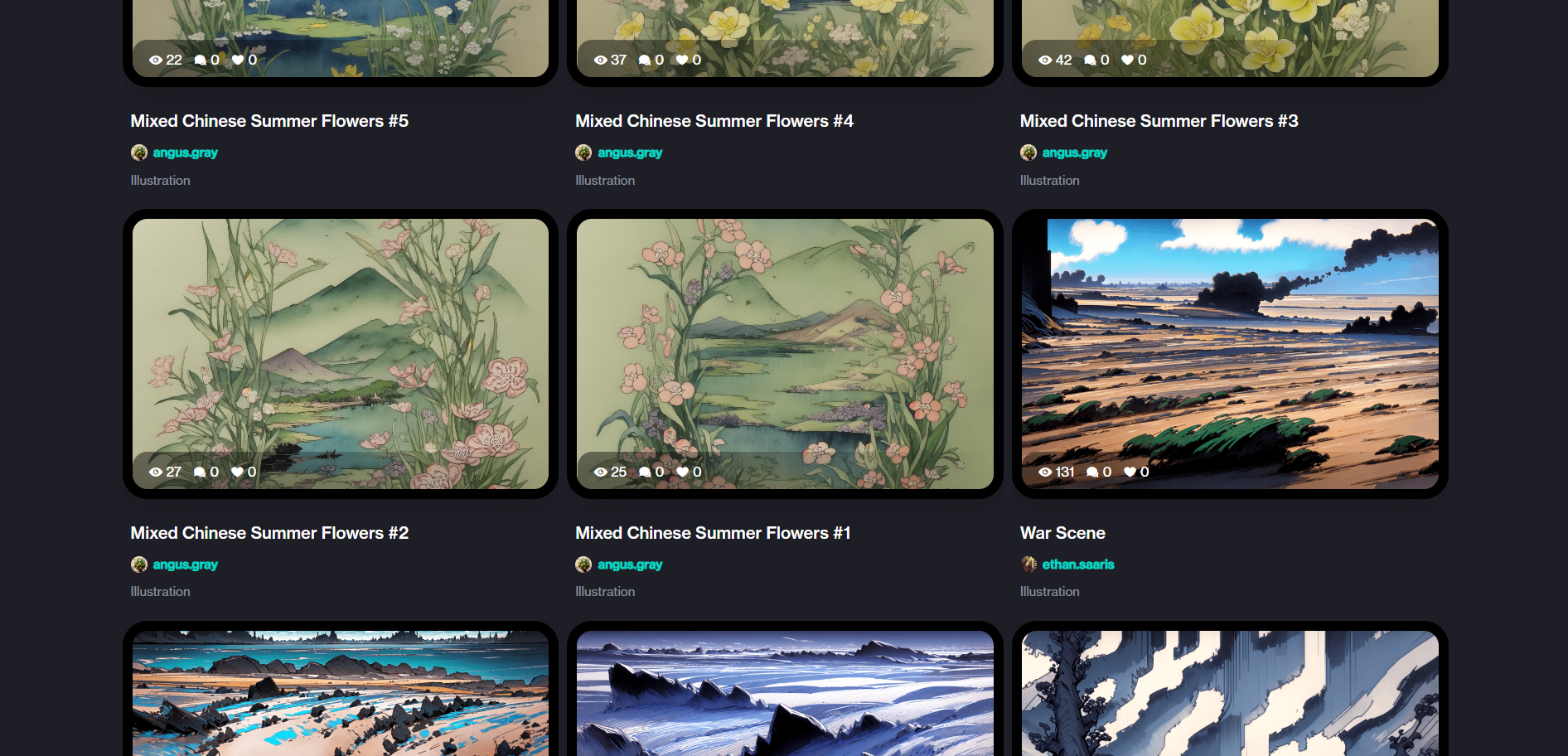
ImagePress generates visually appealing galleries to display user images. One shortcode is required for this, and this is [imagepress-loop].

Social Interaction
ImagePress allows creation of custom sidebars, where you can add social buttons. It also enables a native “like” button for individual images to foster user engagement.
A custom voting system can also be implemented, potentially using a plugin like Vote5. Integrate a commenting system for users to leave feedback on images.
Downloadable High-Resolution Images
ImagePress provides an option for users to offer high-resolution images for download. This requires custom coding, but extensive tutorials are available on the documentation page. Note that this feature requires a membership plugin or a payment gateway plugin.
User Dashboard
ImagePress creates a dedicated front-end user dashboard where users can manage their images, collections, and account settings. It includes statistics on image views, likes, and downloads.

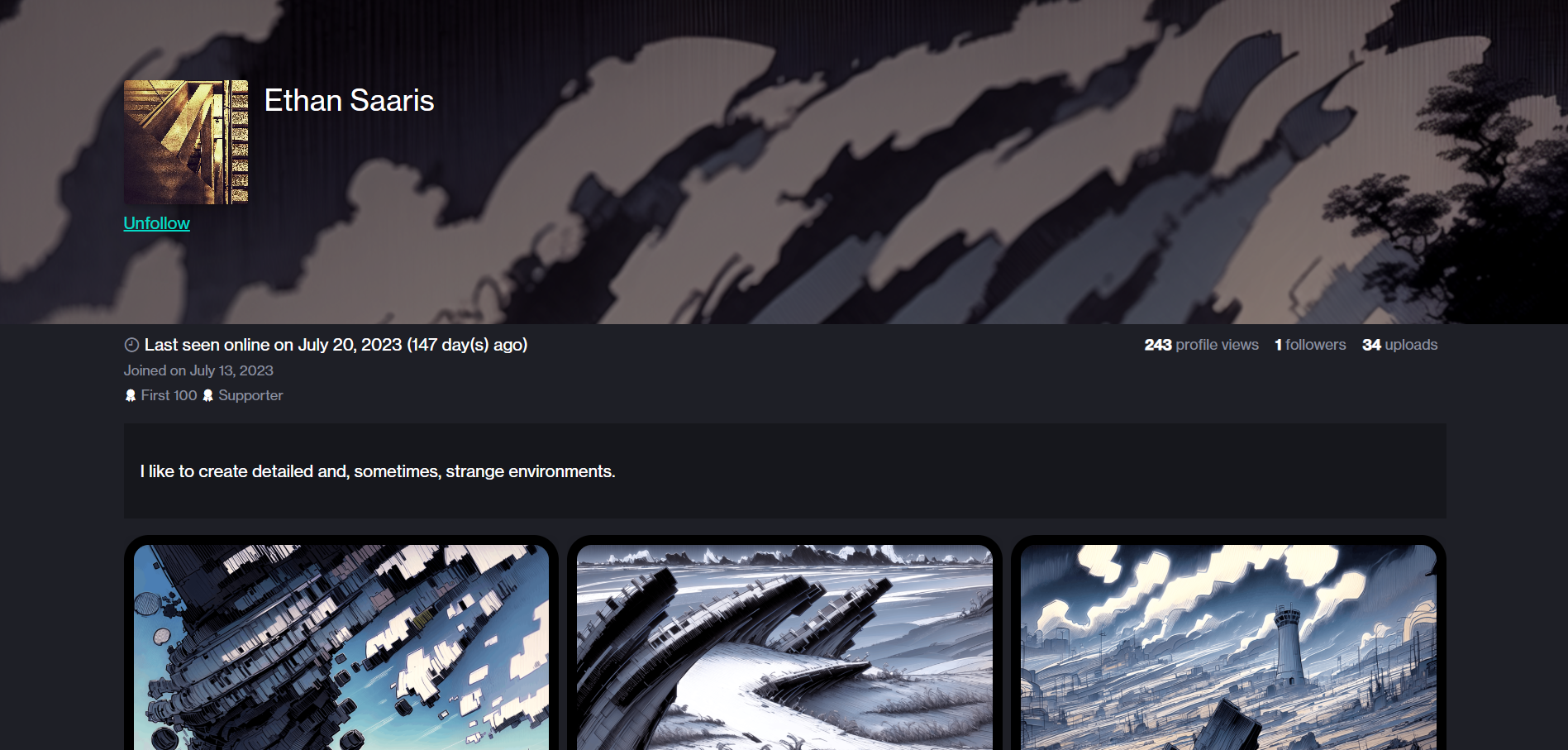
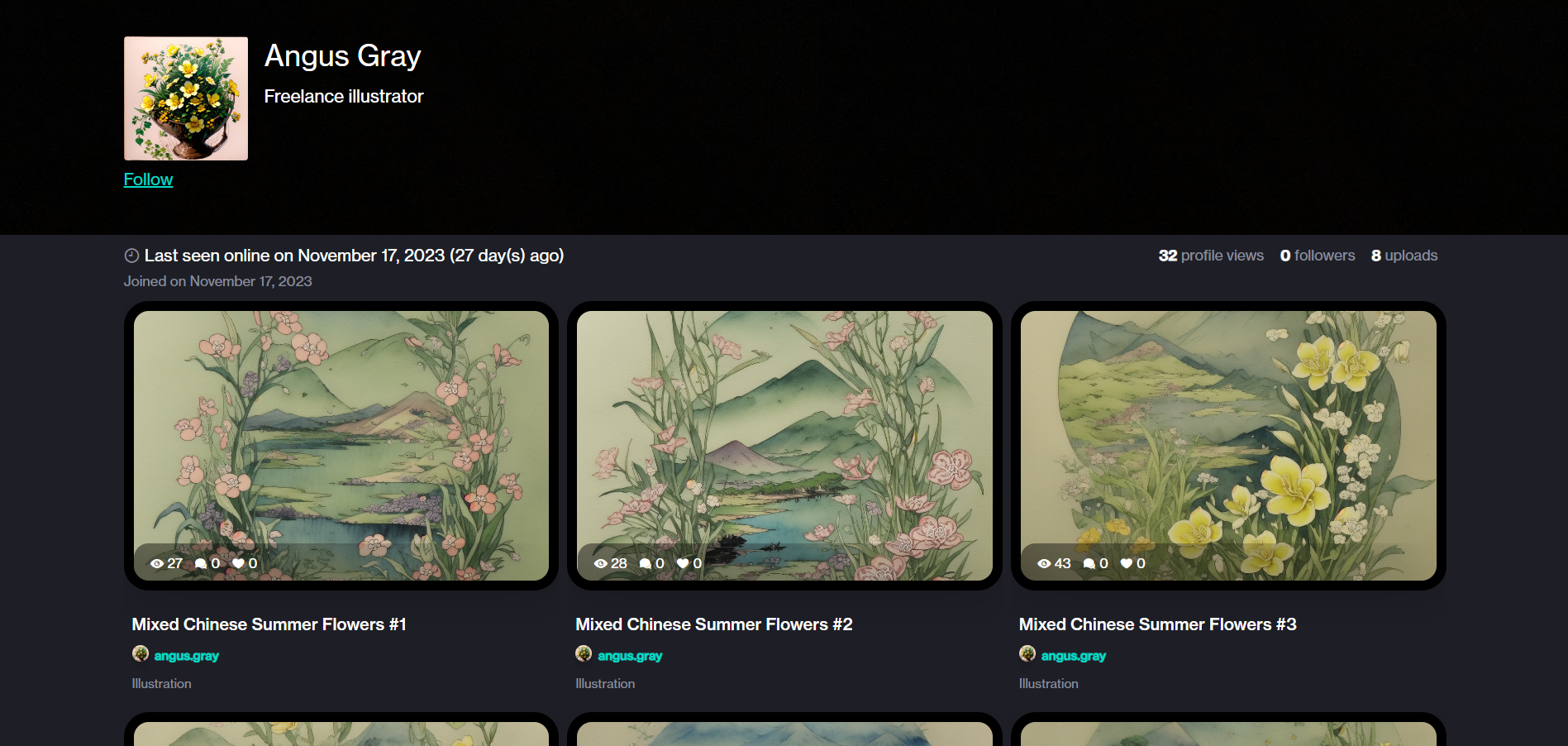
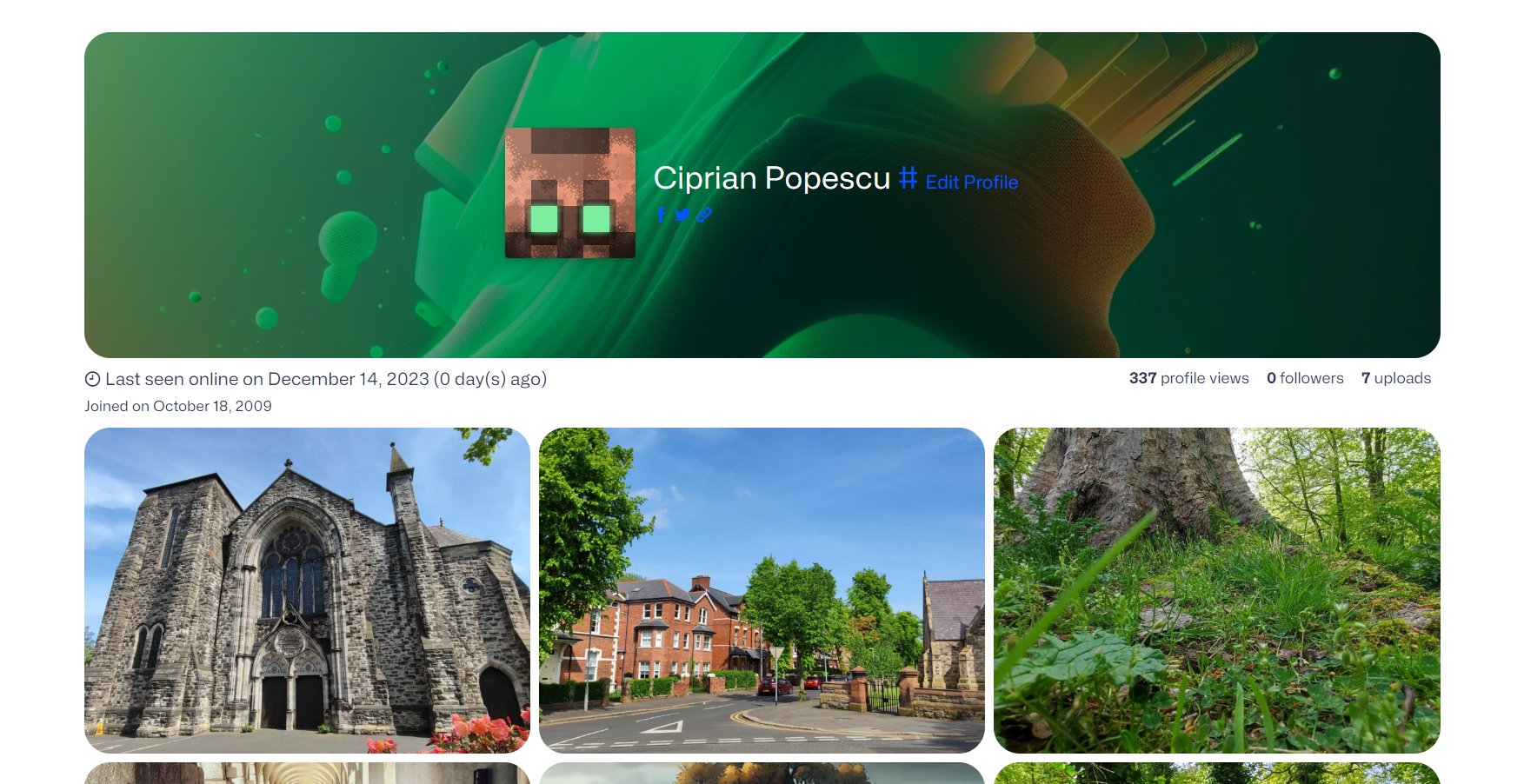
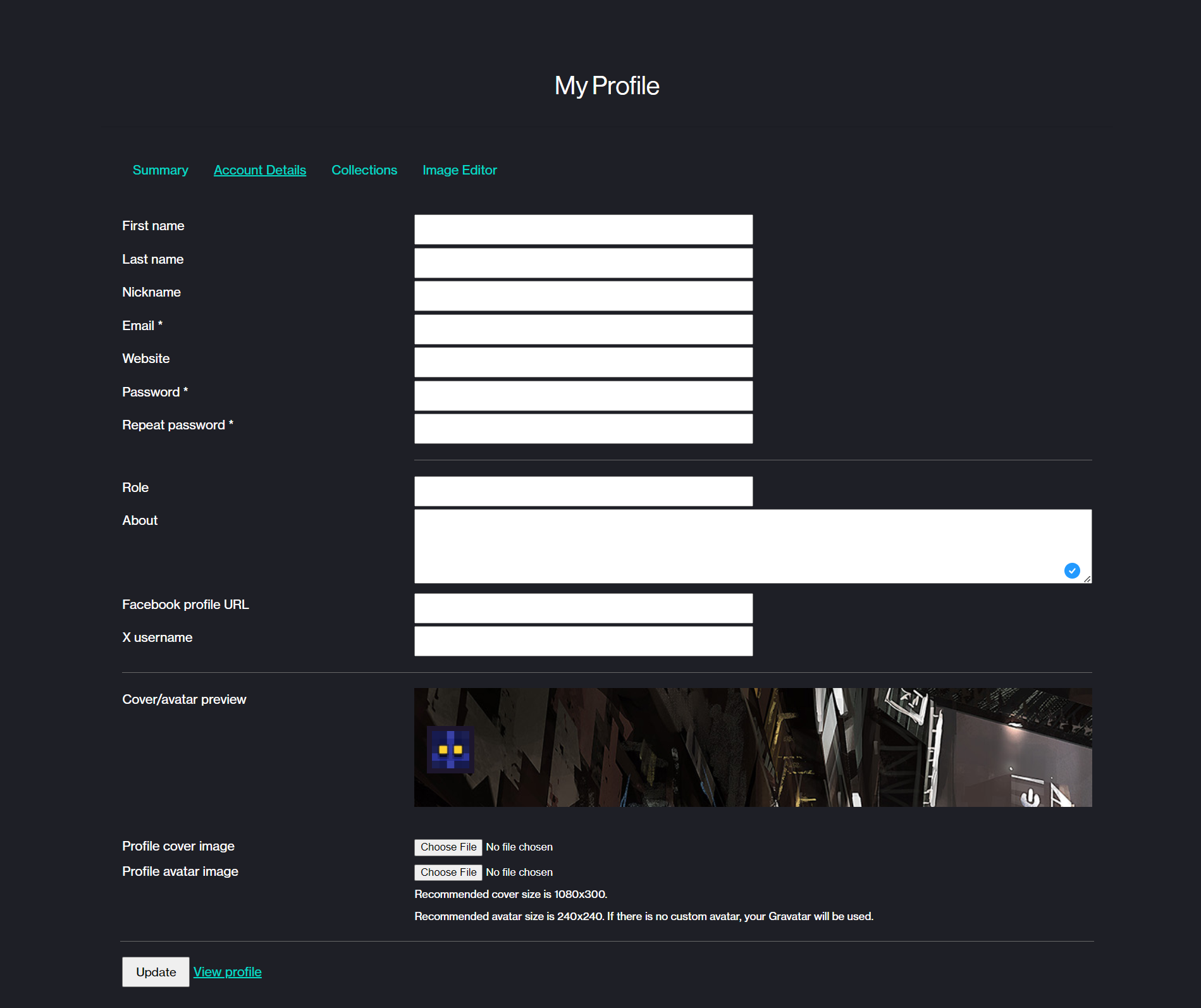
User Profiles
ImagePress creates beautiful user profile pages, without the need for external plugins.