I’m always tinkering with SEO micro-optimization for various websites, and one recent concern was user time on site.
Time on site, also known as session duration, is the total amount of time that someone spends navigating through the website. It is calculated by storing the timestamp when a visitor clicks through a search engine or link to a landing page and the timestamp when the visitor navigates away from your website. The difference between these two timestamps is the session duration.
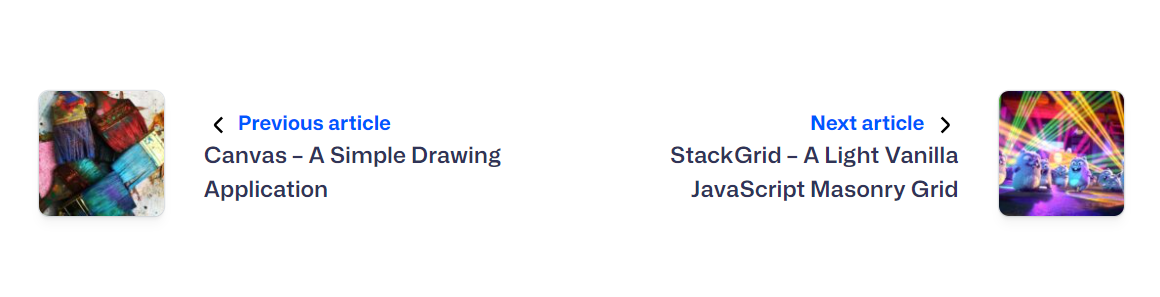
A small addition to an article page, a blog item or an FAQ item, is adjacent posts links.
WordPress 6.2 brings a long awaited update to the get_adjacent_post() function. As noted in a related ticket, the query performed by get_adjacent_post() is an expensive one, and quickly becomes a performance bottleneck on sites with a large number of posts. This function is called twice when viewing a single post in order to output the link rel="prev" and link rel="next" links, and is often one of the first things disabled by WordPress-specific hosts in order to increase site performance. Our own Lighthouse plugin has an option to disable the output of these links in the <head> element.
The way I approached this was to add a custom function below the article’s content.

Adjacent posts are previous and next posts in the same taxonomy or category. I opted for the next category term, as it’s more relevant to the user.
The function I used is this one:
<?php
function whiskey_posts_nav() {
$next_post = get_next_post( true );
$prev_post = get_previous_post( true );
if ( $next_post || $prev_post ) {
?>
<div class="whiskey-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) { ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div class="whiskey-posts-nav__thumbnail whiskey-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="m13.78 18.7-5.3-5.29a2 2 0 0 1 0-2.82l5.3-5.3 1.4 1.42L9.9 12l5.3 5.3Z"/></svg>
Previous article
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php } ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) { ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
Next article
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.81 18.7 9.4 17.3l5.29-5.3L9.4 6.7l1.42-1.4 5.28 5.29a2 2 0 0 1 0 2.82Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div class="whiskey-posts-nav__thumbnail whiskey-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</a>
<?php } ?>
</div>
</div>
<?php
}
}Next, in my singular.php template (or single-{custom-post-type}.php template), I called the function right below the the_content() call:
<?php
if ( get_post_type() === 'post' ) {
// Adjacent posts
whiskey_posts_nav();
}Visit my blog and check any article there to see the adjacent posts links in action.
What this small addition to the article page achieves is it creates more scannable content for the user. People rarely read your content word for word. Instead, they scan the page to pick out important words and phrases.
The best time to ask your users to take action is just after they have finished reading a blog post. Readers tend to leave a website once they’ve found the information they’re looking for. But with an appropriate call-to-action (CTA) or eye-catching next steps, you can give them a reason to stay on your website more.


