Three days after the planned launch and countless bugs fixed and new features added, I give you the official SpeedFactor BETA, with a testing period of 1 month.
Just to reiterate, this service is still in beta phase and I still have to polish some of the reports, while adding custom recommendations and targeted advice on what to tweak, what to improve and what to remove.
In the past weeks, I have added several new charts showing the evolution of your site’s TTFB value over the past 30 days, page readability (still in need of polishing) and the Labs – get the bleeding edge updates, even if some of the data might not be accurate or completely broken (hopefully not, but you never know).
Now you can add annotations to your graphs to know exactly when a specific change occurred in your site and revert it or refactor it.
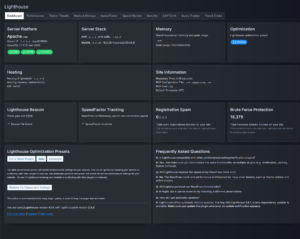
The latest iteration of SpeedFactor separated the speed audits into more manageable tasks. Using Google Lighthouse is much faster now, as I take advantage of the latest connection types, TLS 1.3 and HTTP/2 (already deprecated, as HTTP/3 is coming).
I am actively working on updating the colour scheme and creating a more pleasant and comfortable user experience.
Follow this blog for general updates, status reports, and the occasional code debate. There’s lots of ways to contribute:
- Found a bug? Let me know using one of the feedback widgets on the screen. There’s always one handy on the left side of the screen.
- Other questions? I am also working on a detailed handbook, complete with tutorials, how-tos and frequently asked questions.