This tutorial will show you how to correctly configure the collections module and use it on your website.
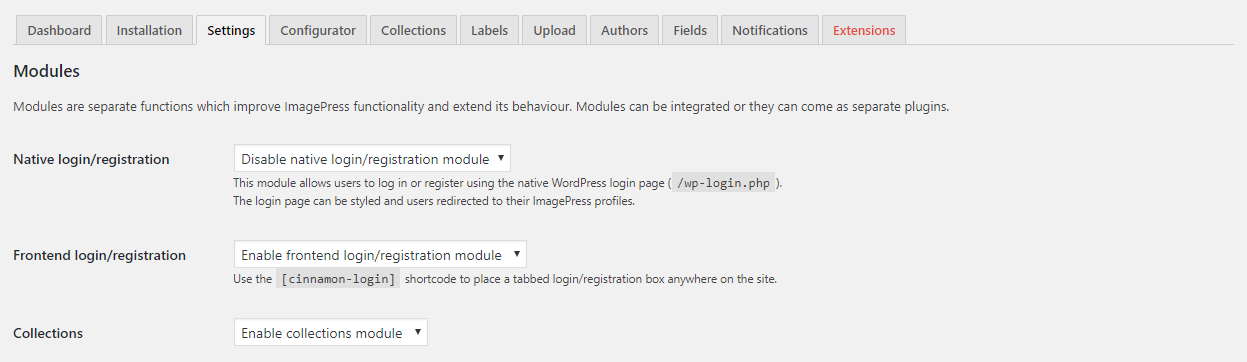
The first step is to enable the Collections module:

Let’s create a collection viewer page and add this shortcode:
[imagepress-collection collection="1"]
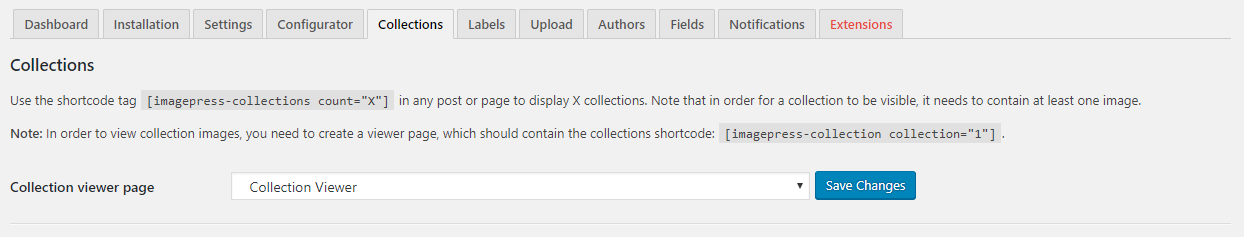
Now let’s head to the Collections tab in your ImagePress Settings and select the viewer page from the dropdown:

That’s it!
The next step is to use the shortcode tag [imagepress-collections count="4"] in any post or page to display 4 collections. Note that in order for a collection to be visible, it needs to contain at least one image.