Table of Contents
If there is one feature missing from Gravity Forms, that is a field repeater section. A way to set a starting and ending point and adding fields inside a repeater. Turns out this functionality exists in Gravity Forms, but in a beta state.
If you search for existing plugins, you’ll probably find not more than a handful of plugins, all either paid or part of a larger/bundle plugin, probably not worth investing in.
👋 New version 2.1.6 should work with the latest Gravity Forms – 2.9.18+!
Testers needed! Use the GitHub link below and download the latest release.
👋 Hey! Did you see my Gravity Forms Date/Time Picker plugin?
Building a Better Repeater for Gravity Forms
I ship a lot of Gravity Forms projects for clients who expect flexible, repeatable field groups. For years that meant shipping my own repeater because Gravity Forms lacked one. When the official Repeater field finally arrived – in beta and still incomplete – I already had battle-tested code in production, and an inbox full of edge cases.
History
I needed a repeater for a client project, and I needed it to work with the latest release of Gravity Forms, 2.5. A great release with an overhauled UI. Still, the repeater functionality is not there. As I had one week to implement his functionality, I started my coding adventure. Based on several tutorials, some code snippets and an old WordPress plugin, I cobbled together a fully working* plugin. As seen in the screenshots below, I have styled the repeater fields differently, in order to make them stand out. For a long and complex form, it might get confusing pretty quickly.
* For my specific scenario.



.gform_wrapper.gravity-theme div.gf_repeater2_child_field,
.gform_wrapper.gravity-theme fieldset.gf_repeater2_child_field {
margin: 0 64px;
padding: 16px 64px;
border-left: 3px solid #ff002b;
background-color: rgba(0, 0, 0, 0.05);
}Supported Repeater Fields
- Address
- Checkboxes
- Date
- Drop Down
- Hidden
- HTML
- MultiSelect
- Name
- Number
- Paragraph Text
- Phone
- Radio
- Section
- Single Line Text
- Time
- Website
Repeater Features
- Repeat groups of fields multiple times
- Use multiple repeaters on the same form
- Use shortcodes to display data to the user
- Use JavaScript to manipulate the repeater
- Customize the add and remove button’s HTML
- Use Gravity Forms pre-populate hooks and filters like normal
- Supports conditional logic
All contributions are welcome, especially for testing for conflicts with other plugins.
2025 Update
Why I Didn’t Wait for the Official Repeater
The official API is promising, but you still need to glue it together manually. You inject the repeater at runtime, define every nested field yourself, and then clean it back out before Gravity Forms persists the form. My Tenancy Application test harness demonstrates the ceremony required.
add_filter( 'gform_form_post_get_meta_149', 'add_tenancy_repeater_field' );
function add_tenancy_repeater_field( $form ) {
$applicant_name = GF_Fields::create( array(
'type' => 'name',
'id' => 1001,
'formId' => $form['id'],
'label' => 'Applicant Name',
'pageNumber' => 1,
'isRequired' => true,
) );
// ... existing code ...It works, but it is fragile. You must manage IDs, watch for serialization conflicts, and add clean-up filters, so the builder doesn’t save your temporary fields. For client projects where editors expect to drag-and-drop fields visually, that workflow is a non-starter. I needed something I could configure inside the form editor, export with the form, and rely on in paid production sites.
Full Official Repeater Example, Annotated
To understand exactly what the beta API demands, here is the full reference implementation with heavy comments. It shows how to inject the repeater after Gravity Forms loads the form metadata, how to strip it back out before the builder saves changes, and how to surface a custom merge tag for notifications.
<?php
/**
* Official Gravity Forms Repeater Implementation
* For Tenancy Application Form
*
* This replaces the third-party repeater plugin with the official Gravity Forms Repeater field
*/
// Add this implementation to your theme's functions.php or drop it into a small utility plugin.
// It demonstrates how to wire up the beta Gravity Forms repeater field entirely in PHP.
// Adjust your form ID - replace 149 with your actual form ID.
// We run this after Gravity Forms loads the form meta so the repeater field exists only at runtime.
add_filter( 'gform_form_post_get_meta_149', 'add_tenancy_repeater_field' );
function add_tenancy_repeater_field( $form ) {
// Create fields for each applicant
// Each sub-field needs a unique ID that will not clash with existing fields.
// I like to reserve a block (1000+) for programmatically injected fields.
$applicant_name = GF_Fields::create( array(
'type' => 'name',
'id' => 1001,
'formId' => $form['id'],
'label' => 'Applicant Name',
'pageNumber' => 1,
'isRequired' => true,
) );
$applicant_email = GF_Fields::create( array(
'type' => 'email',
'id' => 1002,
'formId' => $form['id'],
'label' => 'Email Address',
'pageNumber' => 1,
'isRequired' => true,
) );
$applicant_phone = GF_Fields::create( array(
'type' => 'phone',
'id' => 1003,
'formId' => $form['id'],
'label' => 'Phone Number',
'pageNumber' => 1,
'isRequired' => true,
) );
$relationship = GF_Fields::create( array(
'type' => 'select',
'id' => 1004,
'formId' => $form['id'],
'label' => 'Relationship to Primary Applicant',
'pageNumber' => 1,
'isRequired' => true,
'choices' => array(
array( 'text' => 'Spouse/Partner', 'value' => 'spouse' ),
array( 'text' => 'Family Member', 'value' => 'family' ),
array( 'text' => 'Roommate', 'value' => 'roommate' ),
array( 'text' => 'Other', 'value' => 'other' ),
),
) );
$employment_status = GF_Fields::create( array(
'type' => 'select',
'id' => 1005,
'formId' => $form['id'],
'label' => 'Employment Status',
'pageNumber' => 1,
'isRequired' => true,
'choices' => array(
array( 'text' => 'Employed Full-time', 'value' => 'fulltime' ),
array( 'text' => 'Employed Part-time', 'value' => 'parttime' ),
array( 'text' => 'Self-employed', 'value' => 'selfemployed' ),
array( 'text' => 'Student', 'value' => 'student' ),
array( 'text' => 'Unemployed', 'value' => 'unemployed' ),
array( 'text' => 'Retired', 'value' => 'retired' ),
),
) );
$income = GF_Fields::create( array(
'type' => 'number',
'id' => 1006,
'formId' => $form['id'],
'label' => 'Annual Income ($)',
'pageNumber' => 1,
'isRequired' => true,
) );
$references = GF_Fields::create( array(
'type' => 'textarea',
'id' => 1007,
'formId' => $form['id'],
'label' => 'References (Name, Phone, Relationship)',
'pageNumber' => 1,
'isRequired' => false,
) );
// Create the repeater field for additional applicants
$applicants_repeater = GF_Fields::create( array(
'type' => 'repeater',
'id' => 1000,
'formId' => $form['id'],
'label' => 'Additional Applicants',
'description' => 'Add other applicants who will be living in the property',
'addButtonText' => 'Add Another Applicant',
'removeButtonText' => 'Remove Applicant',
'maxItems' => 5, // Maximum 5 additional applicants
'pageNumber' => 1,
'fields' => array(
$applicant_name,
$applicant_email,
$applicant_phone,
$relationship,
$employment_status,
$income,
$references
),
) );
// Add the repeater field to the form
// The repeater is appended to the end of the form array. Change this to insert elsewhere.
$form['fields'][] = $applicants_repeater;
return $form;
}
// Remove the repeater field before the form is saved to prevent database issues.
// Without this, the temporary field would be persisted to the database and duplicate entries
// would accumulate every time the form is edited.
add_filter( 'gform_form_update_meta_149', 'remove_tenancy_repeater_field', 10, 3 );
function remove_tenancy_repeater_field( $form_meta, $form_id, $meta_name ) {
if ( $meta_name == 'display_meta' ) {
// Remove the Repeater field: ID 1000
$form_meta['fields'] = wp_list_filter( $form_meta['fields'], array( 'id' => 1000 ), 'NOT' );
}
return $form_meta;
}
/**
* Custom merge tag for displaying repeater data in emails
*/
add_filter( 'gform_replace_merge_tags', 'custom_repeater_merge_tag', 10, 7 );
function custom_repeater_merge_tag( $text, $form, $entry, $url_encode, $esc_html, $nl2br, $format ) {
if ( strpos( $text, '{applicants_data}' ) !== false ) {
// This string builder captures HTML output for the custom merge tag.
$applicants_data = '';
// Get the repeater field data
$repeater_field_id = 1000; // Adjust based on your field ID
$repeater_data = rgar( $entry, $repeater_field_id );
if ( ! empty( $repeater_data ) ) {
// The official repeater stores data as JSON. You can decode and iterate for cleaner output.
// For clarity here, I dump the raw payload into a table so you can inspect the structure.
$applicants_data = '<h3>Additional Applicants:</h3>';
$applicants_data .= '<table border="1" cellpadding="5" cellspacing="0" style="border-collapse: collapse;">';
$applicants_data .= '<tr><th>Name</th><th>Email</th><th>Phone</th><th>Relationship</th><th>Employment</th><th>Income</th><th>References</th></tr>';
// Parse the repeater data (this will depend on how GF stores it)
// The beta API may shift; inspect $repeater_data and shape the table to match.
$applicants_data .= '<tr><td colspan="7">Repeater data: ' . $repeater_data . '</td></tr>';
$applicants_data .= '</table>';
}
$text = str_replace( '{applicants_data}', $applicants_data, $text );
}
return $text;
}What Repeater for Gravity Forms Does Differently
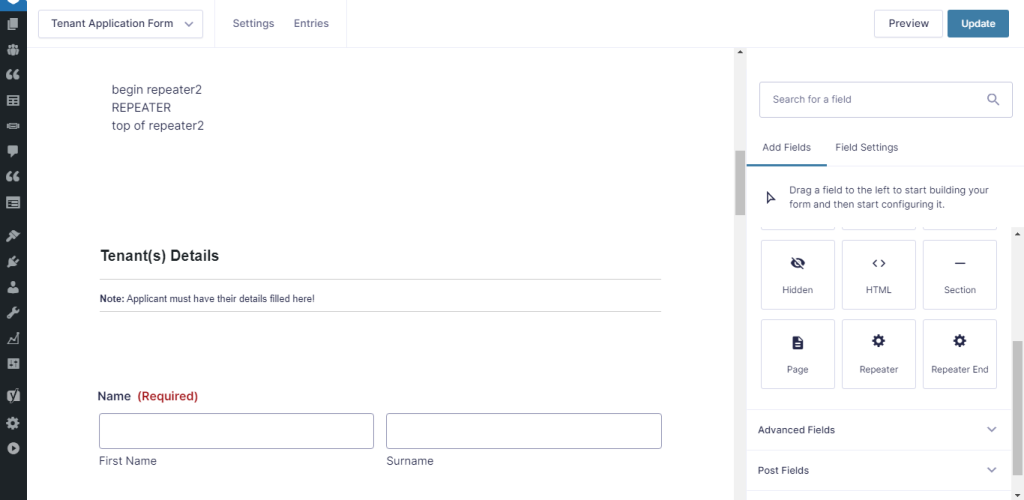
Repeater for Gravity Forms registers two custom field types (repeater2 and repeater2-end) and lets Gravity Forms handle the rest. Editors add start and end markers, configure start/min/max counts, and drop whatever child fields they need inside the pair. Under the hood, the add-on framework boots both the PHP field classes and the JavaScript that keeps everything in sync.
class GFRepeater extends GFAddOn {
protected $_version = GF_REPEATER_VERSION;
protected $_min_gravityforms_version = '2.7';
protected $_slug = 'repeater2addon';
// ... existing code ...
public function init_frontend() {
parent::init_frontend();
GF_Field_Repeater2::init_frontend();
}
}The front-end bootstrap touches every lifecycle step that Gravity Forms exposes. It disables AJAX automatically (the official field still requires this), queues the repeater scripts and styles only when needed, and ensures submissions capture every repeated value – including files and conditional fields.
public static function init_frontend() {
add_action( 'gform_form_args', array( 'GF_Field_Repeater2', 'gform_disable_ajax' ) );
add_action( 'gform_enqueue_scripts', array( 'GF_Field_Repeater2', 'gform_enqueue_scripts' ), 10, 2 );
add_filter( 'gform_pre_render', array( 'GF_Field_Repeater2', 'gform_unhide_children_validation' ) );
add_filter( 'gform_pre_validation', array( 'GF_Field_Repeater2', 'gform_bypass_children_validation' ) );
add_filter( 'gform_notification', array( 'GF_Field_Repeater2', 'gform_ensure_repeater_data_in_notification' ), 10, 3 );
add_filter( 'gform_field_value', array( 'GF_Field_Repeater2', 'gform_handle_repeater_file_uploads' ), 10, 3 );
}Inside the editor, Repeater for Gravity Forms adds custom settings panels for start/min/max counts, hide-label toggles, and customizable add/remove button HTML. Because the field lives alongside core fields, form exports include the repeater data natively. There is no extra migration step when you move between environments or ship a form bundle to a client.
Versioned Fixes and Lessons Learned
Building a repeater field is more than cloning DOM nodes. The last few releases were driven by real support tickets and production logs, and every fix made the plugin more resilient.
JavaScript Stability
Early adopters hit JavaScript errors whenever a child field was missing metadata. I hardened the setup routine to validate every object before accessing it, bootstrapping sane defaults and logging parse errors instead of crashing the form. This refactoring removed the dreaded “Cannot read properties of undefined” error and made the repeater recover gracefully when editors drag unsupported fields into the group.
File Uploads That Actually Work
File uploads inside repeaters were the hardest issue to solve. Gravity Forms posts file metadata through $_FILES, not $_POST, so repeated uploads were coming through as raw size integers (268435456). Repeater for Gravity Forms now detects file upload fields, processes the $_FILES array, and stores clickable URLs for notifications and entry views.
public static function gform_handle_repeater_file_uploads( $value, $field, $form ) {
if ( $field->type == 'fileupload' && ! empty( $_FILES ) ) {
// ... existing code ...
foreach ( $_FILES as $file_key => $file_data ) {
if ( strpos( $file_key, $input_name ) === 0 && ! empty( $file_data['name'] ) ) {
// ... existing code ...
$file_url = $upload_dir['baseurl'] . '/gravity_forms/' . $form['id'] . '/' . $file_data['name'];
return '<a href="' . esc_url($file_url) . '" target="_blank">' . esc_html($file_data['name']) . '</a>';
}
}
}
return $value;
}On the front-end, the JavaScript runner resets file inputs when it clones a repeater row, clears previews, and reinitializes Gravity Forms’ own upload handler. The result: editors can add multiple file uploads across repeated rows and get valid links in notifications, entry views, and exports.
Time Fields in Repeated Rows
Gravity Forms initializes time pickers once, so cloned rows were shipping raw hour and minute arrays. Repeater for Gravity Forms now detects time fields, reinitializes gformInitTimepicker, and formats values as HH:MM both in entries and emails.
Better Entry Displays and Emails
Repeater for Gravity Forms serializes entry data as JSON to stay compatible with WordPress 6.8+. Entry detail views convert repeated groups into readable tables, email notifications include entire repeater payloads automatically, and merge tags now work even when conditional logic hides certain repetitions.
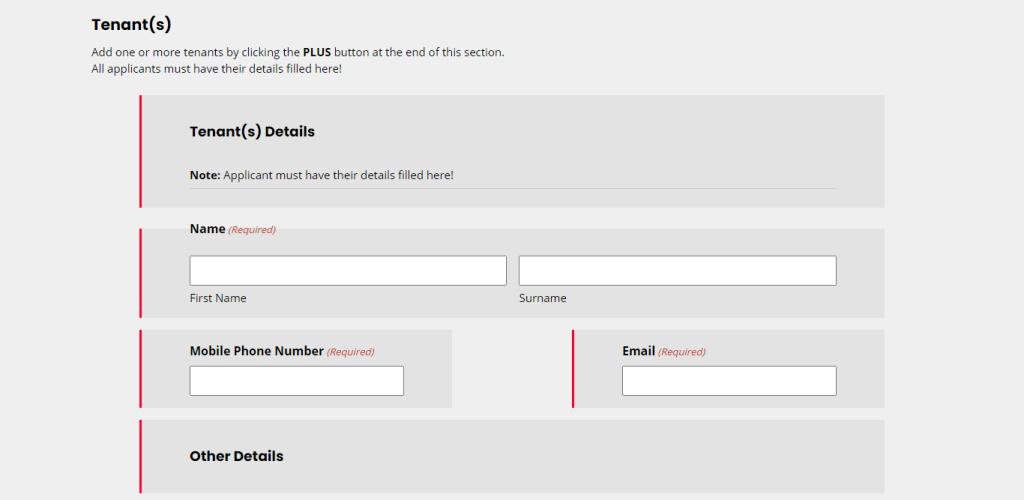
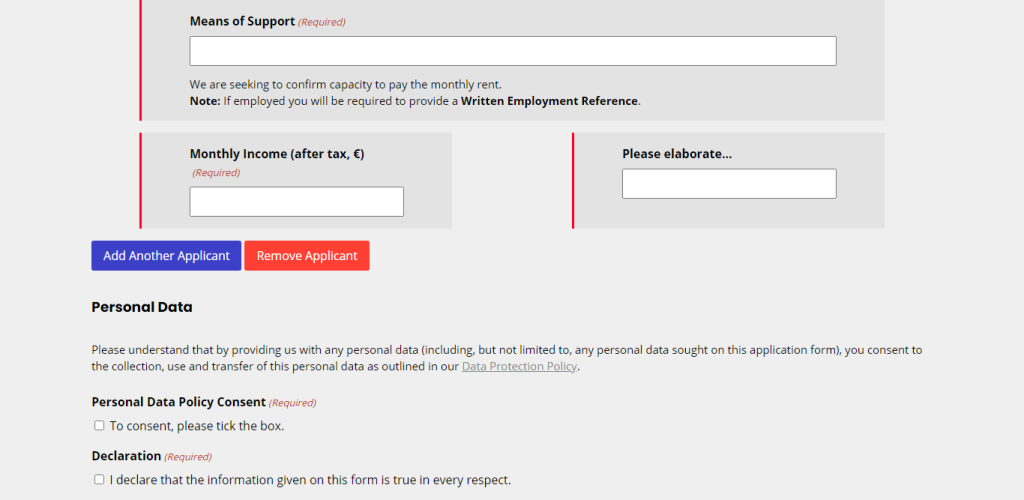
Tenancy Application Form: A Real-World Stress Test
I built a full tenancy application form to hammer the edge cases. The structure looks like this:
- A primary applicant section outside the repeater
- A repeater that captures 1–5 additional occupants
- Nested fields for employment status, income, references, and uploads
- Conditional logic to show or hide follow-up questions
Testing that flow uncovered everything from date picker reinitialization to multi-field validation. Because editors configure the repeater right in the form builder, they can change copy, tweak field requirements, and export the form like any other Gravity Forms project. No PHP edits required.
Bridging to the Official API
Even though Repeater for Gravity Forms is production-ready, I still experiment with the official field, so I’m ready when it graduates from beta. The implementation file in the repo shows how to inject the official repeater today: add your fields, append the repeater, and strip it back out before save. You can also wire merge tags manually for notifications.
Where it helps right now:
- Rapid prototyping: I can spin up a beta form quickly, compare responses with Repeater for Gravity Forms, and spot gaps in Gravity Forms’ implementation.
- Future-proofing: Once the official field reaches parity, I can offer a migration path by reading stored Repeater for Gravity Forms entries (JSON) and mapping them to official repeater structures.
- Client messaging: I can explain the difference between a supported beta feature and a maintained add-on, and recommend the stable path for mission-critical forms.
Implementation Notes for Your Projects
If you plan to ship repeaters today, here are the practices I follow:
- Clamp the counts: Always set sensible min and max values in the repeater settings, so validation rules stay predictable.
- Audit child fields: Avoid unsupported field types until you’ve tested them in staged environments. Repeater for Gravity Forms covers the common ones – address, date, time, uploads, conditional sections – but I still smoke-test anything exotic from third-party add-ons.
- Disable AJAX intentionally: Repeater for Gravity Forms does this for you, but if you switch to the official field, remember it still needs non-AJAX submissions for now.
- Keep notifications simple: Use the repeater merge tags that Gravity Forms provides. Repeater for Gravity Forms formats the payload for you, but I still log representative entries to confirm email templates match client expectations.
- Version everything: Each fix in this plugin bumped the version in
repeater2-for-gravity-forms.php. Keep changelogs so you can explain upgrades to maintainers and customers.



I just want to say that after so much searching and finding this plugin is just great!
I have gravitywiz perks and even have the full suite with the nested forms plugin.
It does not do the basic thing which is to just repeat the the fields.I imagine you know that their plugin brings up a modal and a lot of un-needed css. I like my form, I just wanted the ability to repeat the most simple fields.
Thank you and I look forward to buying a pro version of your plugin when you get it published for sale
DeLoy Wilkins
Cheers! You can use it now for free. I don’t think I’ll have a pro version for sale.
Hello,
This looks great, and is a perfect fit for my use case, but I can’t seem to get it to work. When I put the repeater in, the buttons don’t function, and I get this error in the console on page load:
gf-repeater2.js?ver=2.0.2:145 Uncaught TypeError: Cannot read property ‘7’ of undefined
at HTMLFieldSetElement. (gf-repeater2.js?ver=2.0.2:145)
at Function.each (jquery.min.js?ver=3.5.1:2)
at s.fn.init.each (jquery.min.js?ver=3.5.1:2)
at HTMLDivElement. (gf-repeater2.js?ver=2.0.2:30)
at Function.each (jquery.min.js?ver=3.5.1:2)
at s.fn.init.each (jquery.min.js?ver=3.5.1:2)
at gfRepeater_getRepeaters (gf-repeater2.js?ver=2.0.2:10)
at HTMLDocument. (gf-repeater2.js?ver=2.0.2:970)
at HTMLDocument.dispatch (jquery.min.js?ver=3.5.1:2)
at HTMLDocument.v.handle (jquery.min.js?ver=3.5.1:2)
This might happen with certain types of fields, such as dates. The validation is messed up inside the repeater. If you have any validation fields, such as dates or phone numbers, try to remove them, just to identify the issue. If it’s an option, replace them with regular fields (this is how I fixed a phone number issue).
I am also open to patches on GitHub.
Ciprian – you will be regarded as a hero in the Gravity Forms community for this. It’s really great work! Can I ask – I have a number field that I need to get a total from in a form. Is there a shortcode defined for that or do I need to get a skilled JS person to put one together?
Thanks again for your help on behalf of all of us.
Thank you!
Regarding the number field, I’m sure it’s possible using some simple JavaScript. For example, you can add an event listener for the original form (if it’s on the same page) and on blur (as in when the field loses focus, check if the value is not empty and is a number and then do the calculations and then populate your total field:
For example, here is a simplified version:
I’ll try that and if I can’t get it to work, I’ll ask a grown up for help! ?
Thank you so much! You’ve done a lot for UX with this!
Hey, i am just starting to use this plugin, it is great, but i have a question, does it work on mult page forms also,
i managed to make it work on a single page form. but on my long mutli step form it doesnt save the values is that my problem?
could there be anything else you can recommend to check, in order to trace the problem?
It does not work on multi-page forms. This has been an issue for a long time. I don’t know why. I am open to contributions if you manage to fix it.
Hey, thanks for the plug-in! It’s been very helpful. I noticed it says it supports conditional in the features, but I can’t seem to get it to work. Is there a trick to it? My repeater fields are displaying always, despite the conditional logic.
I guess I need to remove that line from the features :) It doesn’t seem to work and I’ve been working to find out why. Gravity Forms is updating their API to expose the repeaters, so I might use that code. But it’s still in development now.
Fantastic work. I have sent a few “Coffees” your way. Thank you!
Thank you very much!
Any chance you could make it work with the “List” field? I’d be happy to pay for the dev time.
I’m working to improve the back-end UI for the latest version of Gravity Forms (as it’s moving very fast). If I see anything obvious in there, I’ll fix it.
Hello, Love this solution, is there a way to set a dynamic value in the min and max repeater fields.
I have a participants field before the repeater, and it should pick the value from this field. So example 4 participants, the repeater should go 4 times.
Thanks
I don’t think it possible right now.
Hi there, I have another issue:
caught TypeError: repeater2Info.children is undefined
repeater2Data https://url.be/wp-content/plugins/repeater2-for-gravity-forms-master/js/gf-repeater2.js?ver=2.0.2:145
jQuery 2
repeater2Data https://url.be/wp-content/plugins/repeater2-for-gravity-forms-master/js/gf-repeater2.js?ver=2.0.2:30
jQuery 2
gfRepeater_getRepeaters https://url.be/wp-content/plugins/repeater2-for-gravity-forms-master/js/gf-repeater2.js?ver=2.0.2:10
https://url.be/wp-content/plugins/repeater2-for-gravity-forms-master/js/gf-repeater2.js?ver=2.0.2:970
jQuery 7
https://url.be/tickets/:509
trigger https://url.be/wp-content/plugins/gravityforms/js/gravityforms.min.js?ver=2.5.7:1
https://url.be/wp-content/plugins/gravityforms/js/gravityforms.min.js?ver=2.5.7:1
jQuery 2
e
t
You should report these issues in the GitHub repo – https://github.com/wolffe/repeater2-for-gravity-forms/issues – as it’s easier to keep track there.
Sadly, this no longer works.
Which version of Gravity Forms are you using?
Doesn’t work anymore.
Same after updating to GF 2.5.10.
It is still working for me without phone or date fields. Anything that uses a mask does not work. I am open to any contributions or PRs –
https://github.com/wolffe/repeater2-for-gravity-forms/pulls
Notice: Constant GF_REPEATER_VERSION already defined in/public_html/wp-content/plugins/repeater-add-on-for-gravity-forms/repeater.php on line 13
Notice: Constant GF_REPEATER_PATH already defined in/public_html/wp-content/plugins/repeater-add-on-for-gravity-forms/repeater.php on line 14
Fatal error: Cannot declare class GFRepeater, because the name is already in use in/public_html/wp-content/plugins/repeater-add-on-for-gravity-forms/repeater.php on line 31
You have the old one installed, which uses the same constants.
Sorry, the last error message was coming from another plugin I tested before yours. In facts, there’s no error message from your plugin, only nothing happening anymore and the form doesn’t have any fields of the types you mentionned.
I know it’s broken, and some fields don’t work. Maybe some other fields than the ones I mentioned are breaking the plugin. I know there is no error, but the JavaScript is not selecting certain fields.
What fields to you have in your form? Or could I see a link?
Great addon!
It’s possible to use with Product field formula to get total price based on how many repeater field exist in a form?
I have no idea. You’ll have to try it and let me know.
Hello!
We’ve installed this and it’s working on the frontend. However, when we receive email notifications it doesn’t show the text fields a user fills in that are between the repeater start/end. I do have a dropdown in the repeater and that text will show. Any suggestions?
Thanks!
No suggestions here.
The plugin needs a bit of work and I’ll do it at some point, but Gravity Forms added a lot of new code recently and it’s going to be a while until I catch up.
I used your plugin for gravity form but the reapeater field with in another repeater field is not working, it halts the parent repeater add or remove functionality, can you tell me why ??
I can’t tell you why. Note that the repeater field might not work with conditional fields. If you want to contribute with a fix, check out the GitHub repository.
repeater field not working + and – button not clickable and both are visible its means javascript not working
Uncaught TypeError: repeater2Info.children is undefined
i use GF version : Version 2.6.3 and WP Version : Version 6.0
Can you also give me the line where this variable is undefined? It appears in several places and I need to know where it’s undefined.
Hi,
I enabled the “Rich Text Editor” on Paragraph field but it seems that it is not working yet on the frontend. I hope this works on next update. Or can I request on making this work as I am currently hoping for this?
Thanks!
I would appreciate a code contribution, :) otherwise this might not happen. I don’t have the time to work on these features. I’ll add it to the list, but I can’t promise anything.
Hello, thank you for this nice plugin.
just a quick one, is there a way this will work with save and continue? currently its not saving.
Again thank you for this one. Hopefully the phone mask issue will get fixed. :)
You are welcome!
I’m not actively maintaining this, as Gravity Forms made some giant leaps recently, and the JavaScript code (mainly jQuery) is a bit old. I’m open to contributions, though.
Well.. I just left a fairly lengthy comment in an attempt to be useful, but when I submitted, a Server 500 error was returned and I lost what I wrote.. Testing now so I don’t waste my thoughts again..
I’ve been attempting to help with this. I’m a fairly-decent PHP developer, but not so great with Javascript.
Anyway, the plugin works if I don’t put ANY fields in between the opening and closing repeater fields. But if I add ANY field in between, then I get this error:
“Uncaught TypeError: Cannot read properties of undefined (reading ‘1’) -> the (reading ‘#’) returns different numbers depending on where the repeater fields are in the form.
The first link in the console error stack points to gf-repeater2.js, line 146 which reads:
“var childInfo = repeater2Info[‘children’][childIdNum];”
So, it seems to be a problem with the ‘children’ object not being instantiated?
Actually, I found out what the issue is. I had a contributor look at the plugin, and they discovered that if you refresh the form (back-end) and then save again, everything works. Tested with the latest version, as of today.
So, it’s the same as your issue, the children are not there when you first save the form.
It must be the way Gravity Forms inserts the fields. There must be some proprietary caching involved. We’ll get there.
Thank you so much for this reply, this solved my issue! Thanks for the plugin in general, so easy to use and very helpful :)
We have a form with 7 steps. On 6th step, we have certain form elements that repeats multiple times. Aftet that there is a static text. When we are pushing the static text to 7th step, data of step 6 (repeater) does not get submitted. Is there any solution for this?
I see the +/- at the bottom of the form to add more, but clicking them does nothing.
Any ideas?
I tested your form, and it is working for me, it is adding new form sections.
I do see another JavaScript error in the console, related to some countdown timer. That might prevent the form working on your side.
Hi,
Love you plugin. I am getting the following error at the top of my site upon submission
screenshot
https://ibb.co/XDbj3tt
Any idea how I can fix this?
Thanks in advance
Those are not errors, just warning. And if the plugin is working properly for you, you can ignore them. You should have error reporting turned off anyway.
I might have a look at the plugin at some point and see if I can fix anything or suppress any errors.
Hi Ive been using this plugin for sometime but it no longer seems to work and get this error in console:
Uncaught TypeError: Cannot read properties of undefined (reading ’11’)
at HTMLDivElement. (gf-repeater2.js?ver=2.1.1:137:47)
at Function.each (jquery.min.js?ver=3.7.1:2:3129)
at e..each (jquery.min.js?ver=3.7.1:2:1594)
at HTMLDivElement. (gf-repeater2.js?ver=2.1.1:29:32)
at Function.each (jquery.min.js?ver=3.7.1:2:3129)
at e..each (jquery.min.js?ver=3.7.1:2:1594)
at gfRepeater_getRepeaters (gf-repeater2.js?ver=2.1.1:10:47)
at HTMLDocument. (gf-repeater2.js?ver=2.1.1:961:7)
at HTMLDocument.dispatch (jquery.min.js?ver=3.7.1:2:40035)
at v.handle (jquery.min.js?ver=3.7.1:2:38006)
It seems like the latest version of Gravity Forms changed something.
I will try to find some time and fix it, but no promises. The source code is on GitHub, so I’ll take any contributions or PRs.
Hi any solution for this issue?
Hi, I encountered a JavaScript error with the Gravity Forms Repeater Plugin:
javascript
Copy
Edit
Uncaught TypeError: Cannot read properties of undefined (reading ’21’)
This happens on this line inside gf-repeater2.js:
js
Copy
Edit
var childInfo = repeater2Info[‘children’][childIdNum];
To fix it, I patched the file by adding a guard clause to prevent the script from breaking when the expected data isn’t available.
Here’s the fix I used:
js
Copy
Edit
if (
repeater2Info &&
repeater2Info[‘children’] &&
repeater2Info[‘children’][childIdNum]
) {
var childInfo = repeater2Info[‘children’][childIdNum];
} else {
console.warn(
‘Gravity Forms Repeater: Missing childInfo for childIdNum:’,
childIdNum,
‘Available children:’,
repeater2Info ? repeater2Info[‘children’] : null
);
return;
}
This avoids crashing the form and logs a helpful warning if the child entry is missing. After saving the file and clearing the cache, everything worked as expected.
Hope this helps anyone else running into the same issue. Would be great to see this included in a future plugin update.